How To Make WordPress Faster With W3 Total Cache + CloudFlare

Let’s not beat around the bush:
You need a quick-loading website.
Speeding up your website makes your visitors happier, improves the chances they buy from you, and even gets you more of those visitors in the first place!
But even if you know you need a faster website, when terms like caching, minification, and content delivery get thrown into the mix, it can start to feel a little overwhelming, right?
So if you’ve been struggling with the time or technical know-how required to improve your site’s speed, I’ve got the guide for you.
In this guide, I’m going to show you how to drastically slash your WordPress site’s load time without paying a single cent. To do that, you’ll use two free tools: the W3 Total Cache WordPress plugin and a service called CloudFlare.
I’ll take you through every step of the process using real screenshots. So whether you’re a total newbie or an advanced WordPress user, you’ll be able to figure everything out.
Let’s get into it!
How do W3 Total Cache and CloudFlare improve page speed?
Beyond choosing quality hosting, two of the biggest improvements you can make to a WordPress site’s page load times are:
W3 Total Cache knocks out the caching part. Caching speeds up your site by serving static files instead of dynamically rendered content (which WordPress is full of). I know that sounds a bit jargony, but all it really means is that your web server has to do less work and can, therefore, serve up your content faster.
CloudFlare boosts your site speed by another method: content delivery optimization. Without a CDN, every visitor to your site has to download all of your files from one location – your website’s data center.
Whether they’re located in Paris, Texas or Paris, France, they get your website’s data from the same place. CDNs change that by creating multiple global versions of your data.
Then, visitors can download static files like images and videos from the data center nearest to them, rather than your far-off web server. This physical proximity reduces download times and therefore speeds up your website.
Put W3 Total Cache and CloudFlare together and you’ve got a page load time-slashing super duo.
Note: W3 Total Cache and Cloudflare can only speed up your website to a certain point. If you still experience issues with page load times, we recommend using NitroPack as an alternative. It’s pretty much a “one click” solution to solve PageSpeed problems. Try NitroPack for free.
How to set up and configure W3 Total Cache
Now that you know why this duo can be so useful, let’s get into the actual how-to part of setting everything up.
W3 Total Cache used to be a real pain to set up because it had so many different settings. Well, it still has a lot more settings than your average caching plugin, but the introduction of a new setup wizard makes it a lot easier to choose the optimal settings for your WordPress site.
And then once you have W3 Total Cache set up, integrating it with Cloudflare is also pretty easy.
So – let’s go through it step by step with lots of instructions…
Step 1: Install W3 Total Cache and complete the setup wizard
To kick things off, you’ll want to install and activate the W3 Total Cache plugin from WordPress.org. You can do this by going to Plugins → Add New in your WordPress dashboard and searching for it by name.
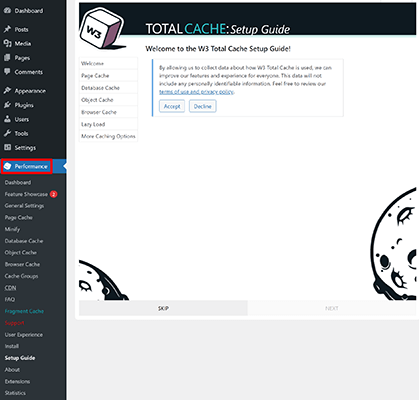
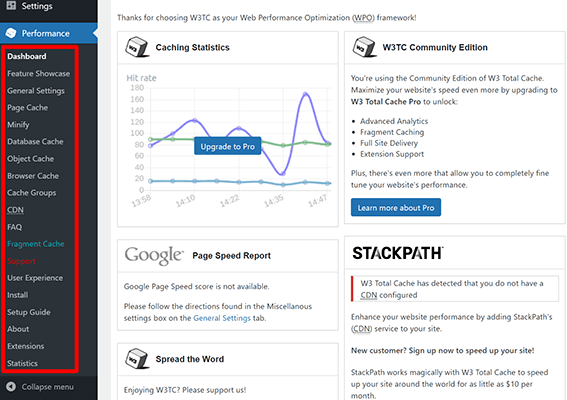
Once you activate the plugin, click on the new Performance tab in your WordPress dashboard to launch the setup wizard:

First, choose whether you want to share anonymous usage data with W3 Total Cache. You can either accept or decline according to your preferences.
The setup wizard will then take you through configuring various types of caching on your site, as well as a few other options.
For each type of caching – e.g. page cache, object cache, etc. – W3 Total Cache supports different methods of implementing that type of caching.
To help you choose the optimal method for your specific server configuration, W3 Total Cache will run a performance test with each method. Then, you can choose the method that works best for your site.
Here’s how to configure each step in the wizard…
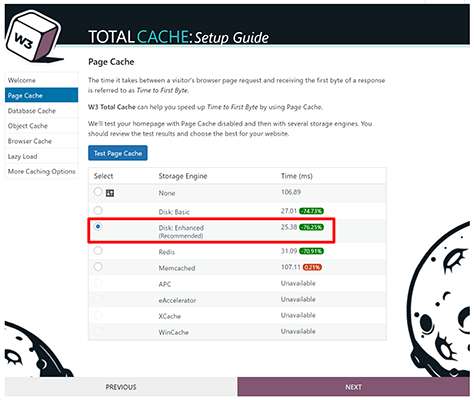
Page Cache
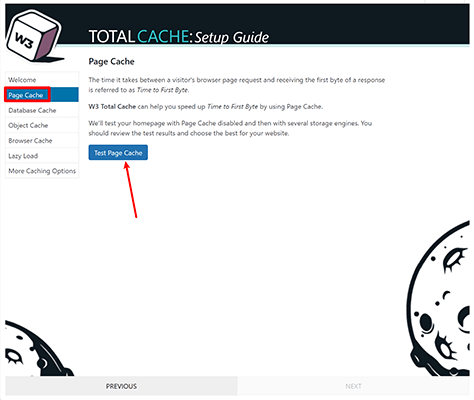
When you get to the Page Cache tab in the setup wizard, first click the button to Test Page Cache:

Then, you’ll see a list of methods that will work for your server. Don’t worry if some of the methods say “Unavailable” – that’s totally normal.
You want to choose the option that offers the best/near the best reduction in load times. For this example, and in most cases, that’s the Disk: Enhanced method, which also is the method that W3 Total Cache recommends:

Click next to save your choice.
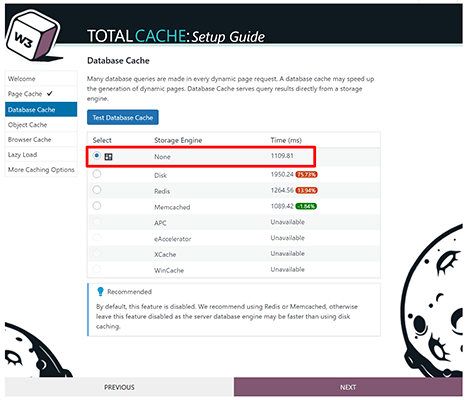
Database Cache
Next, you’ll choose your database caching method.
Database caching can be tricky because it won’t always lead to performance improvements, especially on cheap shared hosting. So for most sites, it’s actually better to just leave it disabled (None).
For my test site, you can see that database caching actually slowed down the load times or didn’t really lead to any improvement.
If your test results look like mine (which again, they probably will), you should just leave it set to None and click Next:

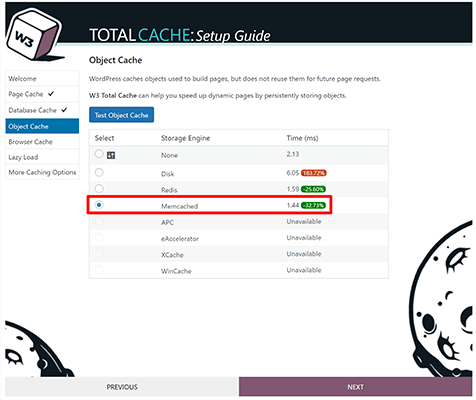
Object Cache
Now, you can choose your method of object caching.
On shared hosting, normally the only method for object caching is Disk. You can experiment with disk object caching, but it’s usually not a good choice on shared hosting because it will use a lot of CPU resources. Basically, if you only see the Disk option, just leave it as None.
If your server supports Redis or Memcached, however, then you should consider enabling object caching. You can choose whichever option performs best. Personally, I prefer Memcached.
Below, you can see that my server supports both Redis and Memcached. Of the two, Memcached performed the best (and Disk performed horribly):

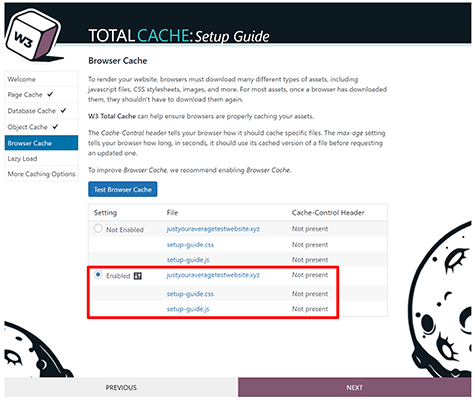
Browser Cache
With browser caching, there’s not really anything to test, even though the setup guide will prompt you to test browser cache.
Just choose the option for Enabled and click next:

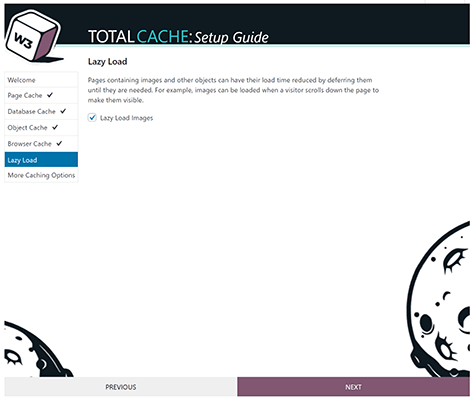
Lazy Load
On the next page, W3 Total Cache will ask you if you want to lazy load images.
WordPress now offers built-in native lazy loading for images in browsers that support native lazy loading (which is all major browsers except Safari).
If you want to ensure lazy loading for Safari visitors, you can check the box:

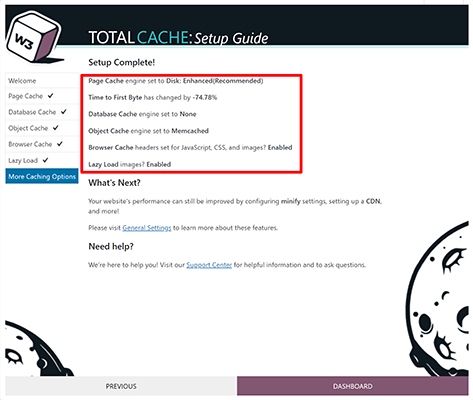
Summary
That’s it! You just completed the setup wizard. The last page should show a summary of your choices.

Now, it’s time to make a few other tweaks…
Step 2: Configure more advanced caching settings (optional)
Under the Performance tab in your WordPress dashboard, W3 Total Cache includes a ton of different settings for the various caching methods and features.

If you’re a tinkerer, you can dig in here and customize exactly how everything works.
But here’s the thing:
For most sites, the default settings are totally fine here. You really don’t need to change anything.
So, unless your site has specific needs, I’m going to recommend that you don’t bother changing any additional settings beyond what you configured in the setup wizard.
So what might those “specific needs” be?
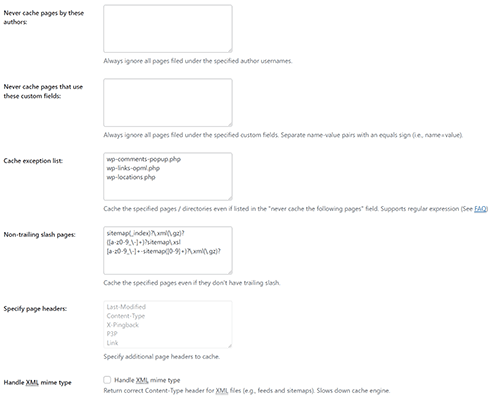
Well, one big one is if you have specific content or types of users that you need to exclude from caching for some reason – for example, if serving cached content in those situations will break key dynamic functionality (like a dynamic membership website).
In that case, you might want to go to Performance → Page Cache and scroll down to the Advanced section to set up exclusions:

But overall – for most sites (e.g. a blog), you really don’t need to change anything in the detailed settings.
Step 3: Activate W3 Total Cache Cloudflare extension
Now that W3 Total Cache itself is set up, let’s start moving into integrating it with Cloudflare.
W3 Total Cache has a built-in Cloudflare extension that serves two key purposes:
- It lets you purge the Cloudflare cache from your WordPress dashboard. You can also automatically purge it when you change a post. This is the most important benefit of setting up the extension.
- It lets you configure Cloudflare settings from your WordPress dashboard (though you can also just configure them from the Cloudflare dashboard, which I prefer).
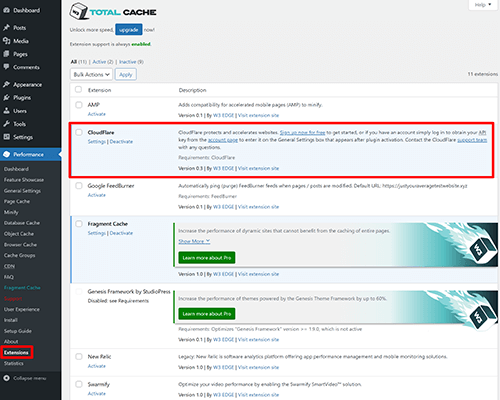
In your WordPress dashboard, go to Performance → Extensions and activate the CloudFlare extension:

You’ll come back to this extension in a bit, but first, you need to set up your site with Cloudflare.
How to set up and configure Cloudflare for WordPress
Now, it’s time to handle setting up your WordPress site with the Cloudflare service. Then, once you do that, you’ll connect W3 Total Cache to Cloudflare via the extension that you just enabled above.
Step 1: Sign up for a Cloudflare account and add your website
Head on over to the Cloudflare website and sign up for an account.
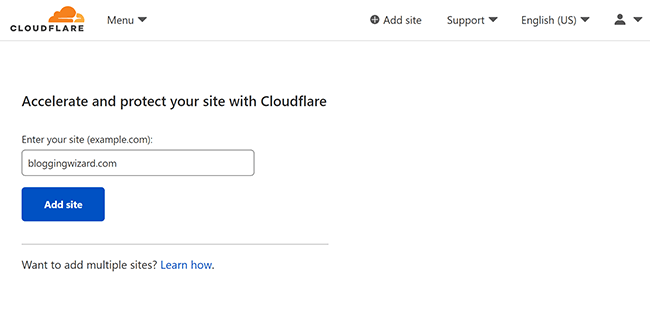
Once you create your account, Cloudflare will prompt you to add your website. Enter the URL of your site and click Add site:

Cloudflare will now show you a pricing page that makes it seem like you must sign up for a paid plan. You don’t – don’t be fooled!
Just scroll down below the paid plans and select the free plan. Then, click Continue:

Step 2: Verify your DNS records
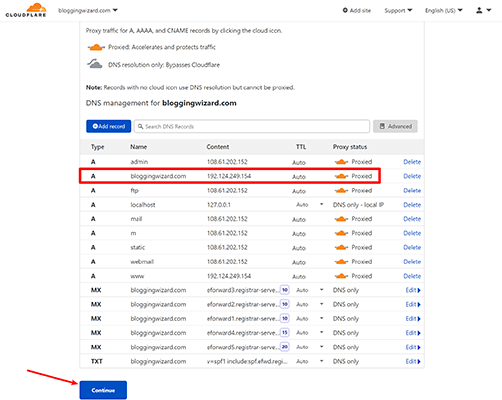
Now, Cloudflare will scan your site’s DNS records. I know this might seem complicated, but really all you need to do is verify that you see the orange “Proxied” cloud next to your main domain name (which you should by default). Then, click Continue:

Advanced users might want to tinker here, but 99% of sites don’t need to change anything. Basically, unless you know what you’re looking at, there’s no reason to change anything.
Step 3: Update your nameservers
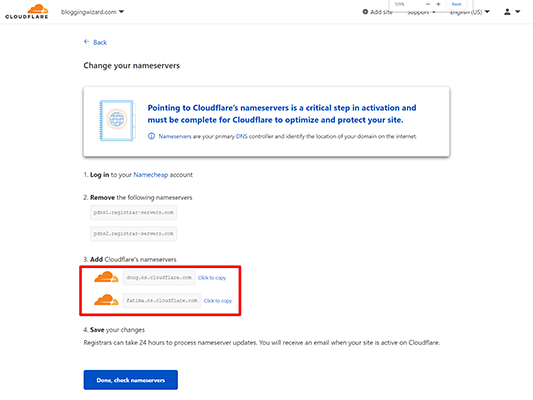
In the last step, you’ll need to update your domain’s nameservers to the new nameservers provided by Cloudflare.
If you purchased your domain name from a service like GoDaddy or Namecheap, you’ll update your nameservers there. If you purchased your domain name through your web hosting, you’ll need to update your nameservers from your hosting dashboard.
If you need help, your registrar’s support team can point you in the right direction.

Once you’ve done that, click Done, check nameservers
It might take 24 hours for the changes to take effect. But don’t worry – your site won’t experience any downtime. All that means is Cloudflare might not actually start speeding up your site for 24 hours.
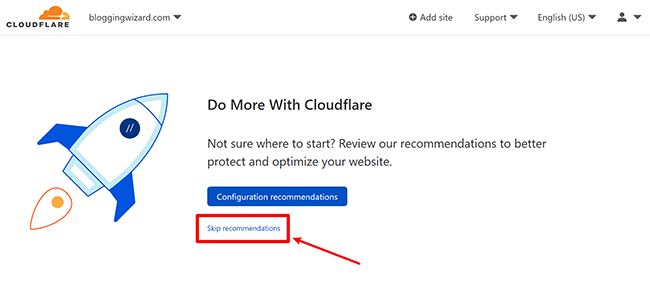
On the next screen, Cloudflare will prompt you to launch a setup wizard. However, I recommend just skipping this as I’ll take you through manually configuring the settings:

Step 4: Connect W3 Total Cache extension to Cloudflare
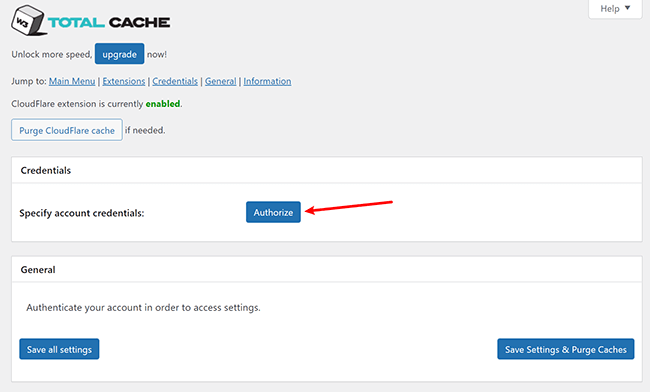
Once you’ve configured your site to use Cloudflare, you can go back to your WordPress dashboard and configure the W3 Total Cache Cloudflare extension. In WordPress, go to Performance → Extensions and click Settings under the Cloudflare extension.
In the extension’s settings, click the Authorize button:

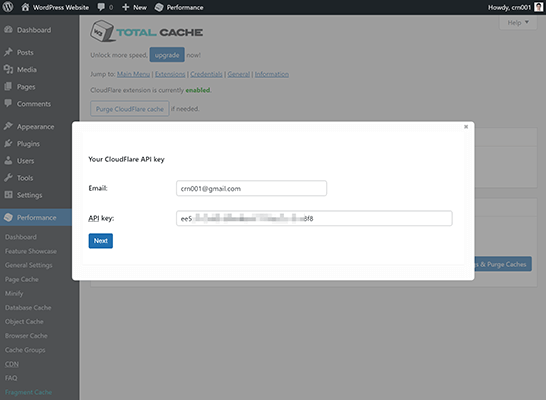
This opens a prompt where you need to enter:
- The email address of your Cloudflare account.
- Your Cloudflare API key
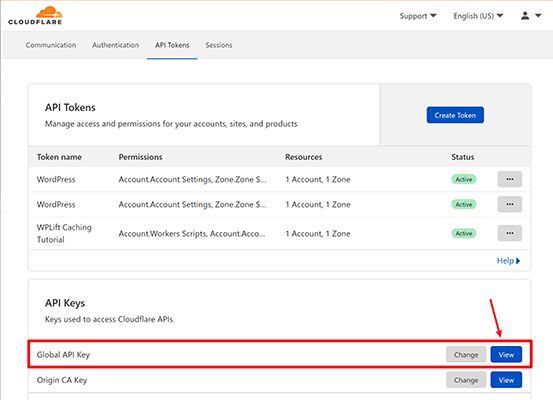
To get your Cloudflare API key, click this URL. Then, scroll down to the Global API Key box and click View:

The value from that box is what you need to paste into the W3 Total Cache settings:

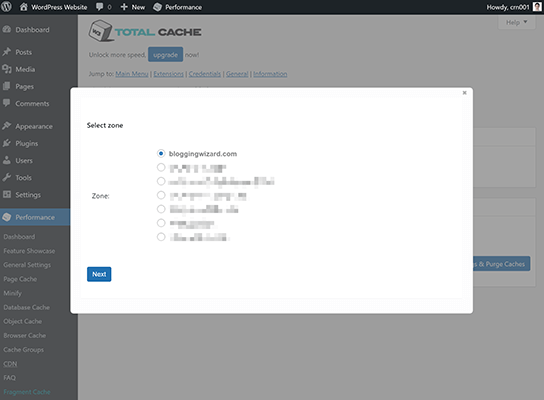
Once you click next, you’ll be prompted to select your “Zone”, which is the URL of your site:

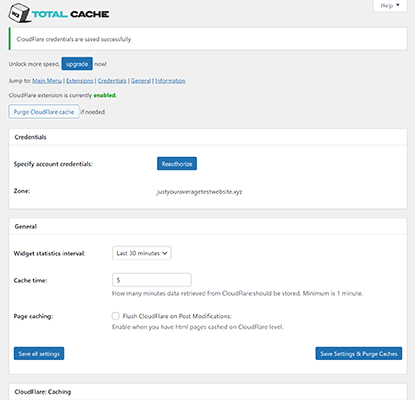
And that’s it! Your site should now be connected. You’ll also be able to configure key Cloudflare settings from your WordPress dashboard:

Step 5: Configure Cloudflare SSL settings
For these last few settings, you can either configure them from the Cloudflare dashboard or from the W3 Total Cache Cloudflare extension.
I’m going to use the Cloudflare dashboard for the screenshots and instructions, though.
First, you’ll want to make sure that you’ve properly configured Cloudflare’s SSL settings to avoid errors like the ERR_TOO_MANY_REDIRECTS message in Chrome.
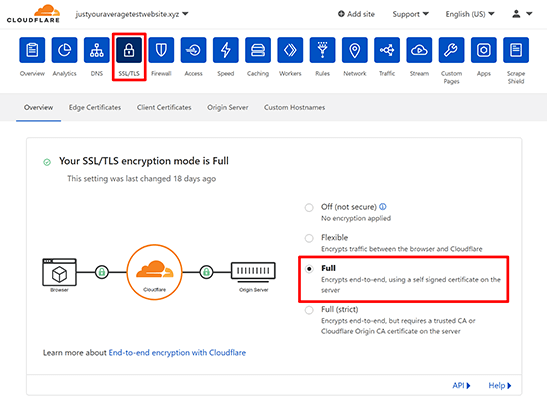
To access these settings in Cloudflare, go to the SSL/TLS tab.
If your site already has an SSL certificate (like the free Let’s Encrypt certificate from your host), then you should set the Cloudflare SSL setting to Full.

If your site doesn’t have an SSL certificate, which is pretty rare nowadays, you can use Cloudflare’s Flexible option.
Step 6: Enable minification and Brotli compression
For the last step, you want to configure Cloudflare to minify your site’s code and apply Brotli compression.
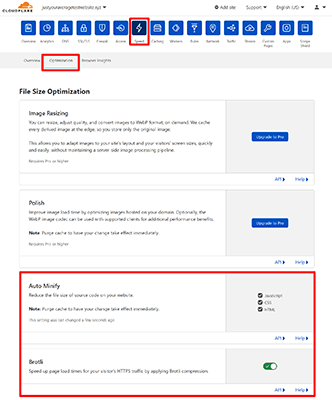
To set this up, go to the Speed tab of the Cloudflare dashboard. Then, select the Optimization tab.
Under Auto Minify, check all three boxes for JavaScript, CSS, and HTML.
Then, below that, make sure you’ve enabled Brotli compression:

And that’s it! Save your settings, break out the champagne, and celebrate a job well done.
Wrapping things up
Phew, I know that was a lot. But once you do this process once, you should be done with it forever!
That means an hour or so of pain will set you up for a lifetime of improved page load times. And that’s a guaranteed win as far as ROIs go!
But remember that there are other caching plugins out there that are far easier to use than W3 Total Cache.
Related Reading: