How To Add Pages In WordPress

Do you need help adding your first few pages to your WordPress site?
Between WordPress theme demos, page builder plugins and the new block editor, creating a page in WordPress has never been easier.
In this post, we’ll show you how to get the job done.
2 alternative ways to add a new page in WordPress
You’ll add a new page to WordPress with the block editor (Gutenberg) by default. It’s an intuitive tool that makes it easy for anyone to create captivating pages in WordPress without third-party themes or plugins.
However, there are easier ways to add a WordPress page. For instance, if your WordPress theme came with importable demos, you likely have all of the essential pages you need. Many demos create completed Home, About, Blog and Contact pages for you. Visit the Pages section from the backend of your WordPress site to see if your theme came with them.
If you already have a theme and it didn’t create these pages for you, you can use a page builder plugin to import a variety of different fully-designed pages.

Plugins like Thrive Architect, Elementor and Beaver Builder all have custom page templates ready to be imported onto your site. Like theme demos, these templates have completed designs. All you need to do is adjust the page’s styles to suit your brand and switch out all placeholder text and images for your own.
However, it is important to consider that when using a page builder plugin, you usually get locked into using that plugin.
This is why we recommend sticking to the Gutenberg block editor that comes with WordPress for adding pages to WordPress.
So, for the purposes of this tutorial, we’ll focus on a new page with the Gutenberg block editor.
How to add a new page in WordPress
Adding a new page to your WordPress site only takes just a few clicks.
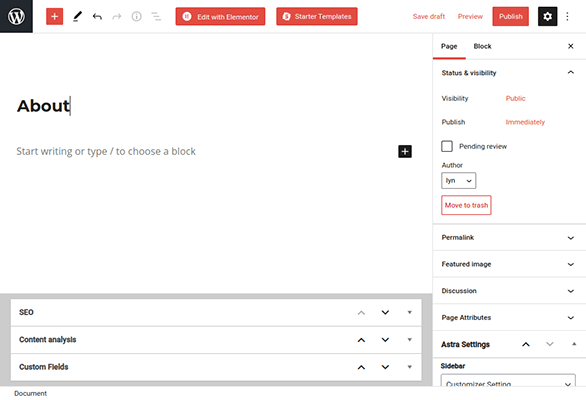
To create a new page log into your WordPress, go to Pages → Add New. First step is to add a page title to your WordPress page such as “Contact” or “About”.

Click Save Draft at the top right as well to save your new page as a draft. WordPress does have an autosave feature. Even so, it’s good to get in the habit of saving manually every now and then to ensure you don’t lose your progress if you go offline or lose power.
You should also click Preview and open a preview of your WordPress page in a new tab. Every time you save your changes, refresh this preview to see how those changes look on the frontend of your site.

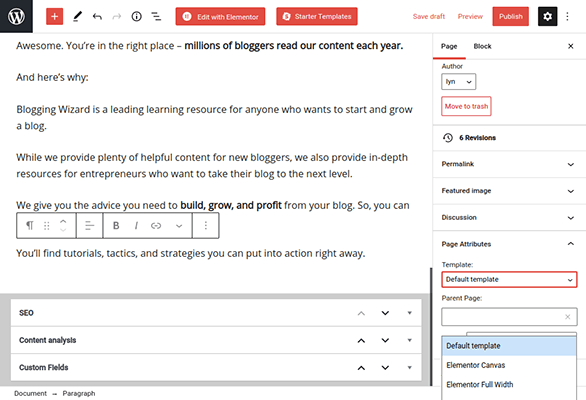
If you’re creating your homepage or Blog page with a theme that didn’t provide a demo version, you’ll need to assign its template to inherit the styles and functionalities your theme has designated for these pages. Your theme’s documentation will have more information on which template to use.
You’ll also need to do this if you want to create a blank or fullwidth page with your chosen page builder plugin.

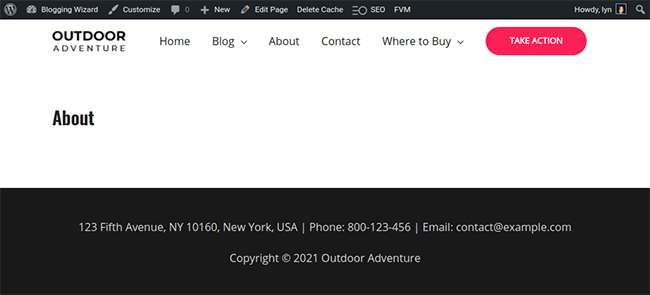
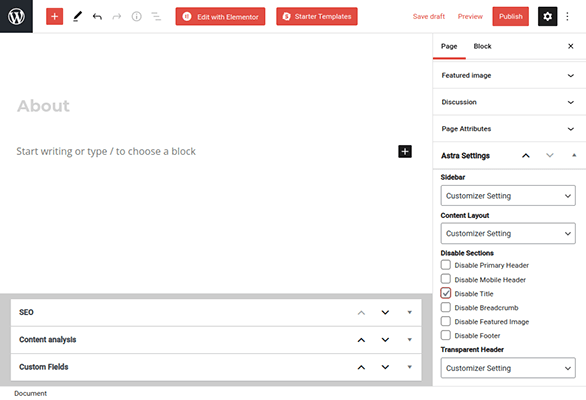
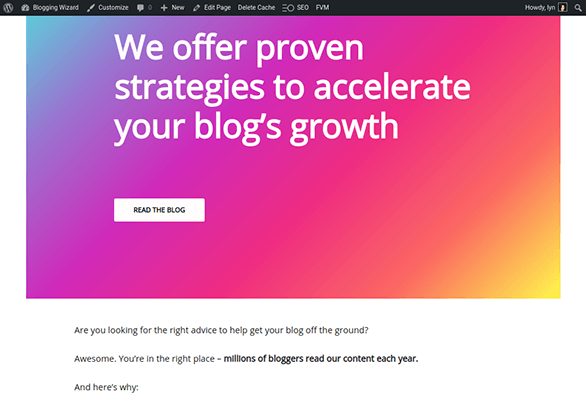
One of the first things you’ll notice is how your theme inserts the title of your page at the top. Generally, you’ll want to hide this in favor of a proper heading or simply showcasing the page’s content on its own.
Certain themes have a feature built in that enables you to hide titles for individual pages. If you have the Astra theme, for instance, you’ll find this setting under the Astra Settings tab.

Some themes place this setting somewhere in the live theme customizer. Find it by going through the settings at Appearance → Customize.
Using the Gutenberg block editor
The WordPress editor allows you to build well-designed pages comprised of content blocks. Simply start typing where it says “Start writing” to create a paragraph block.
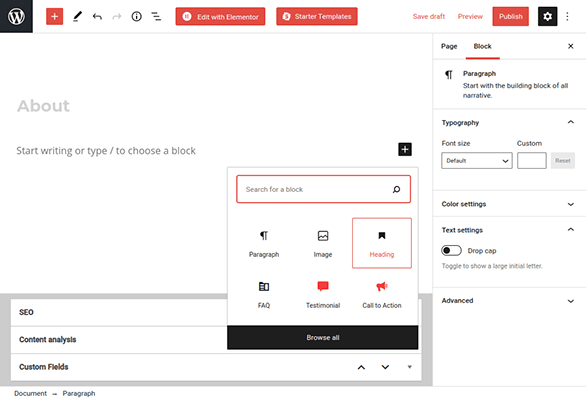
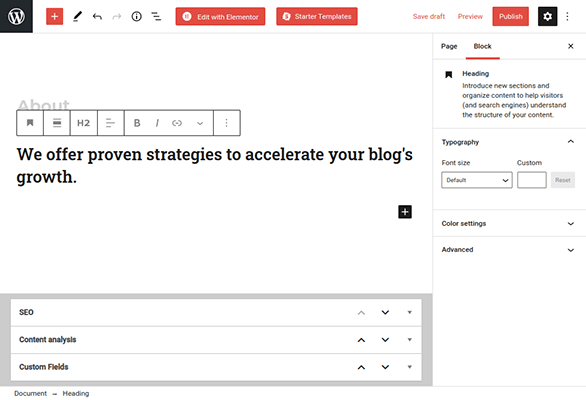
Click the + button to add other content blocks. To add a heading, search for the content block, and select it.

You can use H1-H6 heading tags in WordPress. These tags represent the size of each heading as well as their importance. H1 tags are reserved for page and post titles. Therefore, start off with an H2 tag. If you need to break a section of your page down into subsections, use H3 tags for those subsections.

Click on the + button again, only this time select Browse All. This allows you to see all of the content blocks available in the block editor. You can access even more with a third-party block plugin, such as the free Ultimate Blocks plugin. It comes with a number of additional blocks for you to use, plus more style options.
Here are a few blocks to consider using on your page:
Text
- List – Insert a bulleted or numbered list into your post. If you use the Ultimate Blocks List block, you can use a custom icon for each bullet point.
- Quote/Pullquote – Insert a stylized section for quotes or important statements. Each theme handles styles for quotes differently.
- Table – Great way to add simple tables to pages for schedules, statistics, price comparisons and more.
Media
- Image – Insert images into your post. Be sure to check out our guides on creating better images and optimizing them for performance for more help in this area.
- Media Text – A block that combines a media block with text. Insert accompanying descriptions with your images.
- Cover – Create a section that allows you to overlay text over an image.
- Image Gallery – Create a few rows of images to showcase a collection of related images.
- File – Insert a button your readers can use to download a file from your site.
- Audio & Video – Putting this here to advise against using them. It’s not recommended to upload audio and video files to your own server as this takes up quite a bit of space over time. Use the third-party platform blocks in the Embeds section instead, such as YouTube, Spotify, Vimeo and SoundCloud.
Design
- Buttons – Insert a button into the post.
- Columns – Create a section that enables you to insert different blocks side by side or on top of one another. Different column layouts are available.
SEO
- FAQ – Insert a dedicated section in your post to showcase a series of frequently-asked questions complete with answers.
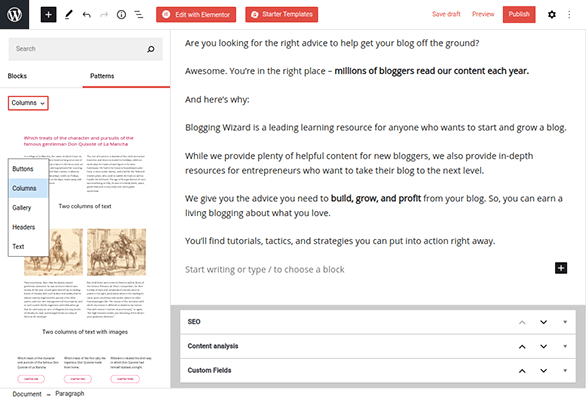
You’ll notice a tab called Patterns in the Browse All section. These are stylized sections you can use to expedite the process of creating specific parts of your page.

Here’s an example with one of the heading patterns:

Here are a few tutorials we’ve published on creating pages for your blog if you need a little inspiration:
- 24 Landing Page Examples to Inspire You and Boost Conversions
- The Complete Guide on Landing Page Visuals That Convert
- How to Create an About Page for Your Blog
The final steps before you hit publish
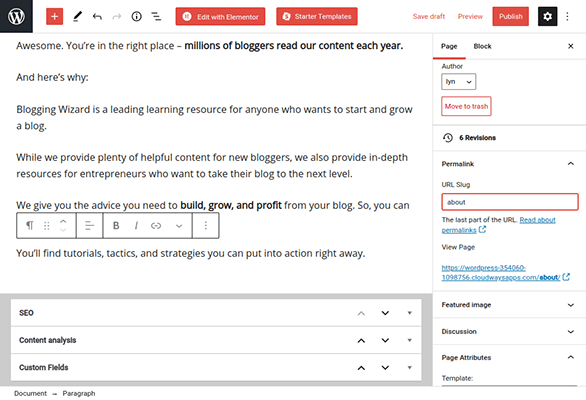
Add a simplified phrase as your permalink, such as “about” for an About page or “contact-me” for your Contact page.

Add a featured image to represent the page as well. While this won’t be shown on your site, it gives social media platforms an image to pull when your page gets shared to social media. Your theme’s documentation may have dimension guidelines for featured images, though images 1200px in width should work fine.
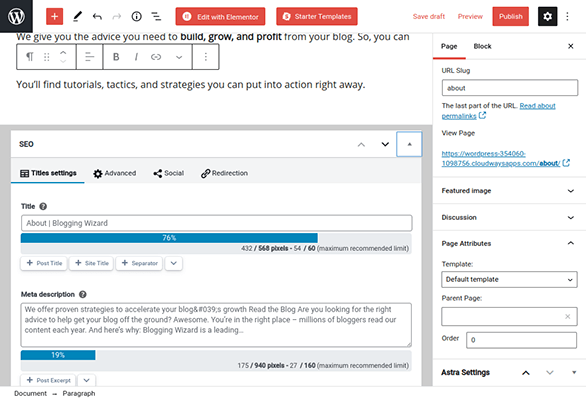
Lastly, install an SEO plugin like SEOPress so you can create a custom meta description for your page. This controls the way the page’s preview appears in search results.

Once you’re certain your page is complete, hit Publish to upload it to your site. Be sure to add it to your menu as well.
The difference between a WordPress page and post
The way we create pages and posts in WordPress are the same, however, how the two are used are completely different.
WordPress pages are static. Examples of static pages are your contact page, about page, terms and conditions etc. They also tend to be on your website’s navigation menu, and also sometimes in your footer.
WordPress pages are timeless, meaning they don’t get updated often. For example, once you create a contact page you won’t update it often. Blog posts usually need regular updates, or even a complete rewrite of the post content. For example, a list on the best “WordPress Themes For Musicians” may need updating if a theme becomes discontinued or the price changes.
WordPress posts are usually part of blog on a website, and are also referred to as a blog post. A WordPress post can be added to categories and have tags added to them, however when you add a new page the WordPress page editor is slightly different. The WordPress page editor doesn’t include categories or tags.
Final thoughts
Understanding how to create WordPress pages, and the difference between posts and pages will help you craft a refined WordPress website.
To summarize:
- You can add a new page to WordPress by clicking Pages → Add New.
- Next step is to add in a page title, use the the Gutenberg editor to add in paragraphs and image blocks if required. Lastly, add a featured image before hitting preview, checking your page then hitting publish.
- If you use a WordPress theme that already has templated pages, you can edit the existing page rather than adding a new page.
- A page tends to be a static page, such as a contact page, about etc., therefore, any content that falls outside this scope should be added as a WordPress post.
Now you know how to add a new page to WordPress, it’s time to fill your WordPress website with amazing content.
Related Reading:
- How To Start A Blog: The Complete Beginner’s Guide.
- How To Add A Post In WordPress: The Beginner’s Guide.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
