5 Tips For Managing Your WordPress Site’s Media More Effectively

The WordPress Media Library leaves a lot to be desired when it comes to organization. This can make finding the files you need a chore, and even hurt your site’s user experience (UX). Fortunately, with some handy WordPress plugins and a few best practices, it’s easy to keep your library in order.
In this article, we’ll explain why managing your WordPress Media Library is so important. Then we’ll offer five tips to help you get it under control today. Let’s jump right in!
Why managing your WordPress media files matters
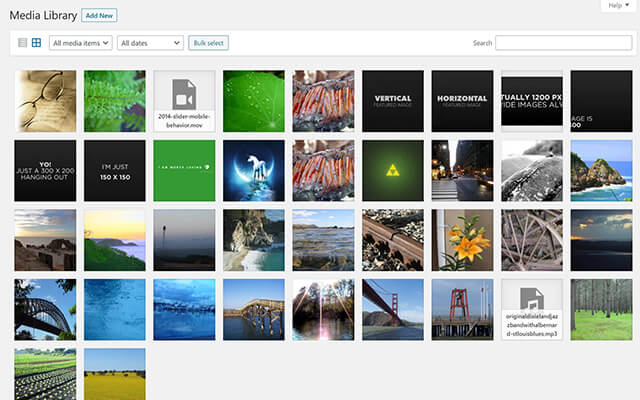
By default, WordPress stores media files in folders that are sorted by the date they were uploaded. Users can then view all of those files in the Media Library:

This system is serviceable for small sites, and those that don’t work with a lot of media. However, if images play a central role on your website (such as on photography sites or multi-author blogs), this simple structure can quickly break down.
The default chronological order applied to images in the library is also not ideal for many users. If you don’t remember when you uploaded a file, finding it is going to be difficult.
There are two other issues to consider when it comes to WordPress media management: file names and image optimization. Most digital cameras and smartphones give files names like “DSC001”. That’s not exactly helpful for locating an image quickly, and it can also hurt your site’s Search Engine Optimization (SEO).
Finally, uploading and using full-size images on your site can slow down page loading speeds. In turn, slow loading times can increase bounce rates and also negatively affect SEO.
5 tips for managing your WordPress site’s media more effectively
Fortunately, it’s possible to tame your Media Library and make the above issues a thing of the past. These five tips will get you off to an excellent start.
1. Organize your media into folders
If you prefer a traditional organizational structure, you can organize your media into folders. Many people find folders easy and familiar to work with, and they provide a clear structure for your media files. Folders can be particularly useful in certain scenarios, such as grouping together all the images from a single blog post or photo shoot.
Fortunately, there are plugins that can add a folder structure to your Media Library. One of the most powerful options is the FileBird Media Library plugin:

This solution enables you to easily drag and drop your images into virtual folders, so your permalink structure remains intact. It also features a useful context menu and powerful search functionality.
2. Add categories or tags to media
Categories and tags enables you to sort and filter images without requiring them to be in specific folders. The primary advantage of tags is that one file can have multiple tags, whereas you can usually only put a file in a single folder. This can make sorting more flexible.
WordPress doesn’t support categories or tags for media by default, but you can add this functionality using plugins. For categories, one of the best options is the aptly-named WP Media Category Management:

Tags can be added using the premium version of the popular Envira Gallery plugin:

Both tools are easy to use and feature-rich, and Envira Gallery also provides an excellent gallery view widget to use on your pages.
3. Periodically clean out your media library
Cleaning out old or unneeded files is a fantastic way to keep your Media Library lean. Fewer files also means it will be easier to locate the ones you need, even if you’re already using categories, tags, or folders to organize them.
How often you clean up your library depends on how many files you upload, and how often those files become obsolete. You might conduct a cleaning weekly, monthly, yearly, or simply on an as-needed basis.
4. Optimize your media files
As we mentioned earlier, page speed is vital for a positive UX and strong SEO. Large, unoptimized image files are a major cause of slow loading times, so it’s smart to optimize the media on your site.
The Smush plugin is one of the best ways to do this:

Smush can optimize up to 50 images in a single click, and can also resize images to specific dimensions, all with minimal loss of quality.
Just remember that optimizing media files isn’t the only step to improving page load times. Caching plugins are important too.
If you’d not sure how important website performance is, I recommend checking out this post on website page load time stats.
5. Rename your media files
Finally, it’s important to give your files relevant, descriptive names. This not only makes it easier to find files at a glance, it also helps with library searches and SEO. For example, if you have an image of a hotel on the beach, naming it something like “beach-hotel” makes it obvious to both you and search engines what the image is.
The easiest solution is to rename image files before uploading them. However, if you need to go back and fix your existing images, a plugin like Media File Renamer can help:

This tool can automatically rename image files, based on the titles you give them in the WordPress Media Library.
Conclusion
Whether you run a photography site or a busy blog, a large media library can quickly become overwhelming. By default, WordPress doesn’t offer many features for media management. However, getting your library under control is easier than you might think.
These five tips should help you whip your library into a more organized and useful state:
- Add categories or tags to your media files to make sorting easier, using WP Media Category Management or Envira Gallery.
- Organize your media into folders to tame a large library, using the FileBird Media Library plugin.
- Periodically clean out your Media Library to keep things manageable.
- Optimize your media with the Smush plugin, to improve page loading speed and SEO.
- Name your files appropriately with Media File Renamer, to make them easier to find and boost SEO.
Related Reading: 6 Best WordPress Photo Gallery Plugins For Your Website.
