How To Create A FAQ Section With Gutenberg

Do you have a long list of frequently asked questions from your audience about your product or service?
A FAQ section provides a simple way for customers to get answers to the top questions they have without needing to contact customer service. In this post, we’re going to show you a quick and easy way to add a stylish FAQ section to any page with Gutenberg.
We’ll be using the free Ultimate Blocks plugin for this one.
Installing the Ultimate Blocks plugin
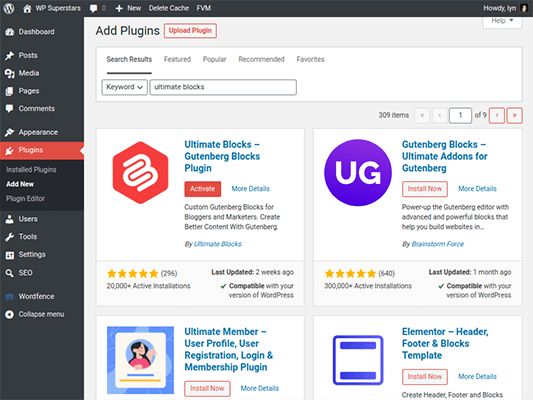
The Ultimate Blocks plugin is available free of charge through the official WordPress plugin directory. Head to the Add New plugin page from the backend of WordPress, and search for it to install it.

All blocks are enabled by default, so there’s nothing else to set up at this point.
How to create a short FAQ section using Gutenberg
If you don’t have a lot of questions to add to your FAQ section, meaning around five, consider displaying your questions as is without hiding them behind a toggle element.
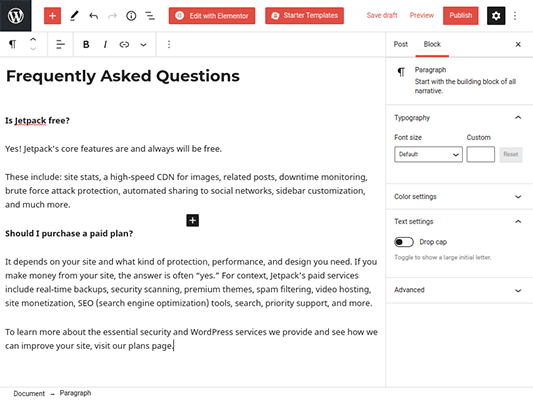
Put the questions in bold text, and add the answers in their own paragraphs sans bold font:

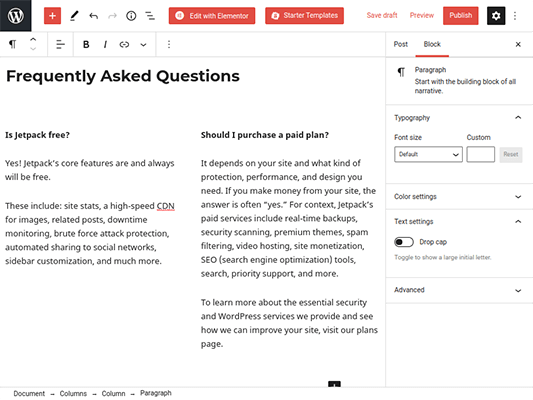
Alternatively, use the Columns block to make your FAQ section even shorter. The 50/50 layout is a suitable choice for this approach.
It’s just a matter of placing paragraph blocks in each column, and doing the same as we did before:

The column approach also works great for FAQ sections that are around 10 questions long.
Creating a FAQ section with Ultimate Blocks
So, if you can create a basic FAQ section with Gutenberg’s built-in features, why use a plugin like Ultimate Blocks? The answer to this question is simple: user experience.
When your FAQ section has 10 questions or more or very long answers, your visitors may find it frustrating to scroll through all of them. When it comes to modern blog posts and web pages, scannable user interfaces work best.
That’s the sort of design Ultimate Blocks’ Content Toggle block allows you to create.
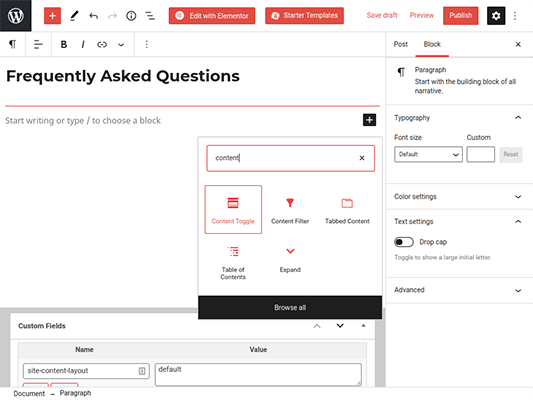
Start by adding the block to your page.

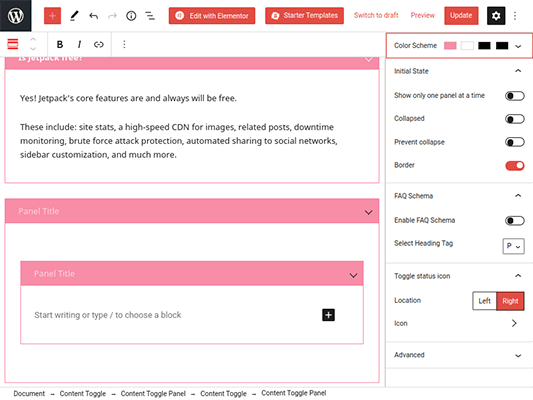
Place your question in the Panel Title box and the answer in the white textbox beneath that. Ultimate Blocks does not put the title in bold text by default, so you’ll need to do this yourself if you want your questions in bold.

Click the small plus + button with a circle border at the bottom of the textbox to add another question and answer. This is not to be confused with Gutenberg’s plus button, which uses a square border.
You can, however, nest a Content Toggle block inside another Content Toggle block by clicking Gutenberg’s plus button instead of placing text inside the answer box.

Continue until you’ve added all of the questions you want to include in your FAQ section.
Customizing your FAQ section
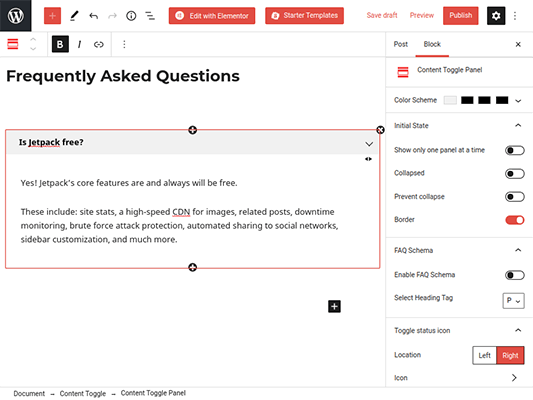
Once you’ve added all of your questions, click on one of the Panel Title boxes to open the settings panel for the Content Toggle block.
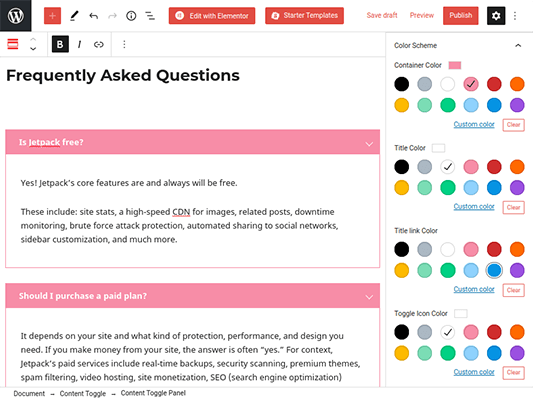
Click the Color Scheme setting, and assign colors for the following elements:
- Container – Changes the background of the Panel Title box
- Title – Changes the color of the text in the Panel Title box
- Title Link – Supposed to change the color of the text in the Panel Title box if you assign a link to it, but I found the plugin was not able to override my theme’s link styles when testing with the Astra WordPress theme
- Toggle Icon – Changes the color of the icon (an up/down arrow by default) that appears at the right of the Panel Title box

There are a handful of color presets, but you can also use the Custom Color feature to assign your brand’s official color scheme to these elements.
Go ahead and customize these settings until you reach your desired color scheme. You may need to save the page as a draft and preview it on the frontend to see the styles take effect.
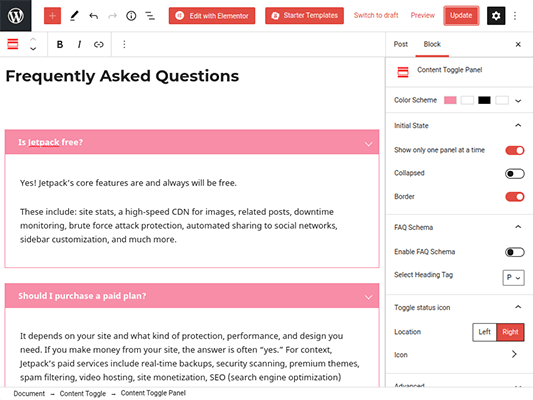
Next is the Initial State settings, which affect the way the FAQ section will appear when the user first loads the page. All panels are open by default, so it’s best if you enable the Collapsed or Show Only One Panel at a Time options to prevent them from stretching the page upon loading.
This part’s tricky since you may need to edit each panel’s Initial State settings individually in order to make the FAQ section function correctly. Basically, if you want the previous panel to collapse when the user opens a new one, make sure each panel has the Show Only One Panel at a Time Option enabled and the Collapsed option disabled.

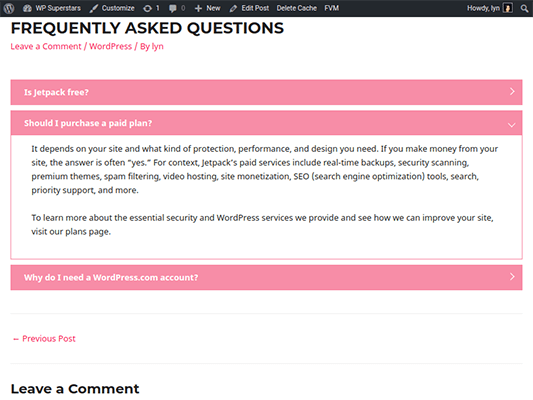
There are also Border and icon options you can play around with. When all is said and done, you should have something similar to this:

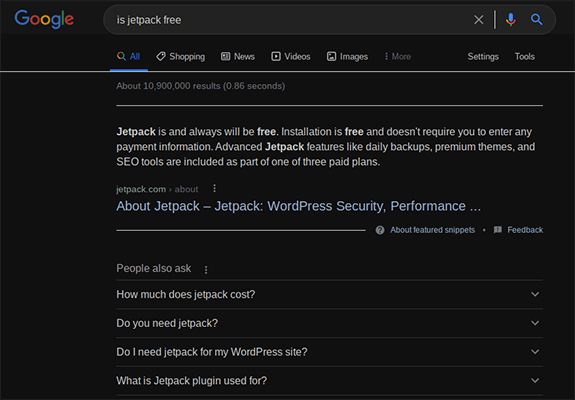
Lastly, enable the FAQ Schema option. It’ll help your page rank in search engines as Google now showcases FAQs in its search results.

Alternatives to Ultimate Blocks
Ultimate Blocks provides a quick and easy way to insert FAQ sections on posts and pages in a way that looks great and is SEO friendly. If you’d prefer another route, you can just as easily use Gutenberg’s built-in features to build your own FAQ section or use a dedicated FAQ WordPress plugin.
Heroic FAQs is a noteworthy option that has a few more features than Ultimate Blocks’ Content Toggle block. The Rank Math SEO plugin also has a FAQ block for Gutenberg built in.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
