A Beginner’s Guide To Full Site Editing In WordPress

Are you curious about how full site editing works in WordPress?
You may be intrigued, and eager to explore the possibilities this new functionality can offer. However, especially if you’re a beginner, it can be difficult to make sense of full site editing and how to use it.
Fortunately, if you know how to tackle a few key full site editing features, such as global styles, you can use it to create all types of content. On the other hand, if you’re not interested in taking the leap just yet, you can always use a page builder plugin as an alternative.
In this post, we’ll introduce you to the pros and cons of full site editing in WordPress 5.9.
Then we’ll show you how to navigate three key features in full site editing. Finally, we’ll introduce a few alternative WordPress plugins if you decide this tool isn’t right for your needs. Let’s get started!
An introduction to full site editing
WordPress is a constantly-evolving open-source software. Therefore, its users are accustomed to change. However, with WordPress 5.9 came one of the biggest shifts of all – full site editing.
Previously, you had to modify your site’s pages and theme separately. To edit WordPress web pages, you used the Block Editor. For universal design elements such as headers, footers, and fonts, you made changes using the Customizer tool.
In WordPress 5.9, you can modify both pages and global design features from the same place – in the full site editor.
What’s more, all of your editing will be done with the familiar blocks you’ve learned to use in the Block Editor (along with a few new ones). However, you can still access the traditional Customizer if you’re using a non-block theme or a plugin that interacts with it.
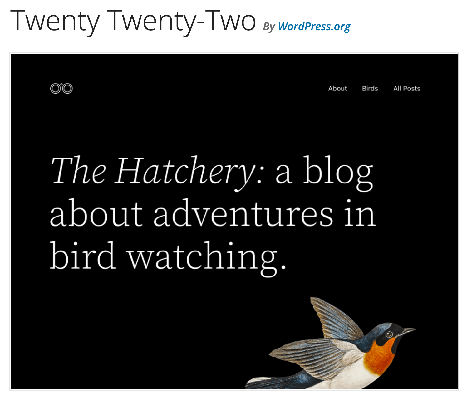
As is tradition, a new default theme was released alongside WordPress 5.9. It’s called Twenty Twenty-Two:

Full site editing removes the need to toggle between pages to edit your website, and allows you to see the big picture all at once. Additionally, you can more easily make large-scale changes to elements such as fonts, colors, and spacing. Plus, you can view all of your modifications instantly.
The limitations of full site editing
Although full site editing is undoubtedly a powerful new tool, it has its downsides. Not everyone finds it preferable to WordPress’ traditional editing system or the alternative tools that are available.
Beginners in particular may find full site editing difficult to navigate. It’s not necessarily the most user-friendly interface, and dealing with so many blocks at once can be confusing. Since site-wide changes can be made in one swift click or drag, there is also more room for user error.
Moreover, WordPress full site editing requires the use of block themes. Since these unique block-based WordPress themes weren’t supported by the core platform before the release of WordPress 5.9, that means anyone who wants to use full site editing will need to upgrade their current, non-block themes.
This is not ideal if your theme is highly customized, as it may require you to start again from scratch. Changes you’ve made to your site’s look and layout aren’t likely to carry over if you switch to a new theme. Plus, changing your site’s theme can also invite compatibility errors between it and the plugins and other tools you’re using.
What’s more, since block themes are so new, there aren’t many options to choose from. As such, you might find the current choices limiting. This disproportionately affects larger sites, as the level of sophistication required for more complex designs and transactions (especially when it comes to e-commerce) may not be supported yet in many block themes.
Like any tool, full site editing will be right for some users and wrong for others. We’d suggest taking a closer look at it to determine if this is the right method for designing and customizing your own website.
4 key features of WordPress full site editing
Now that we’ve covered some of the general pros and cons of WordPress full site editing, let’s dive a little deeper into how it actually works. Here are four of the most important new features of full site editing.
Keep in mind that if you’re a beginner and you want to play around with these new features, it’s best to back up your site first, or carry out your experiments on a staging site.
Then, to access the full site editor, navigate to your WordPress dashboard and go to Appearance > Editor.
Note: Most managed WordPress hosting companies offer the ability to create staging sites. For example, you’ll find this option available for both Kinsta and Cloudways.
1. Theme templates and template parts
Theme templates existed well before WordPress 5.9. However, it is only with this new version that users can work with them in such a straightforward manner.
When you install and activate a block theme on your website, such as Twenty Twenty-Two, you can easily click on different elements of your site and web pages. These sections are made of templates, which you can then modify all across your site in just a few clicks.
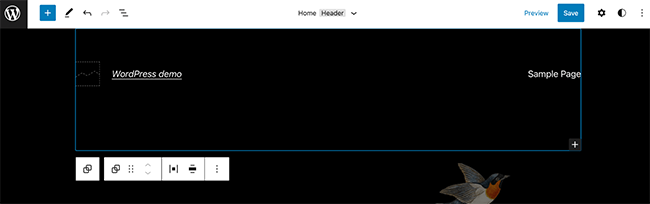
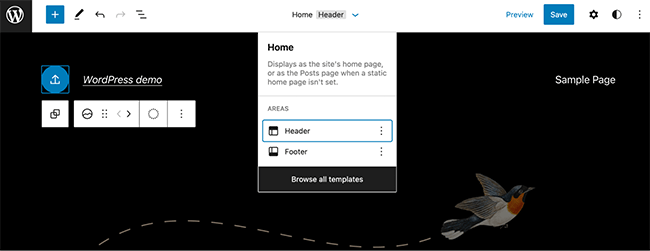
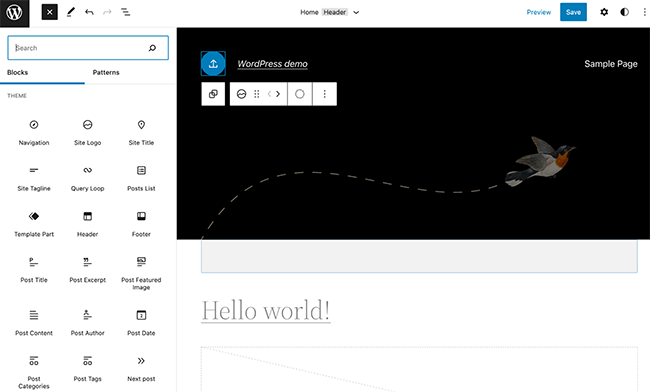
For instance, you can edit your theme’s header template directly in the full site editor, in a way that is highly visual and intuitive. To do this, simply select your header and explore the different characteristics you can change:

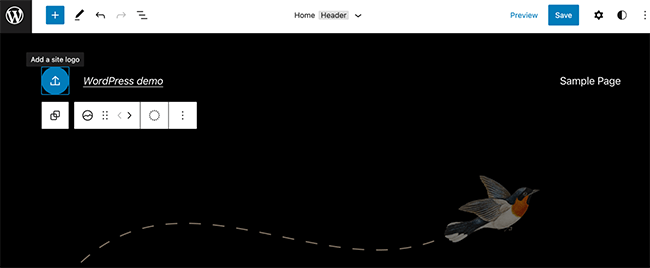
For example, you can easily click on the logo placeholder and add your brand’s symbol:

Additionally, you can add templates by accessing them in your templates drop-down menu:

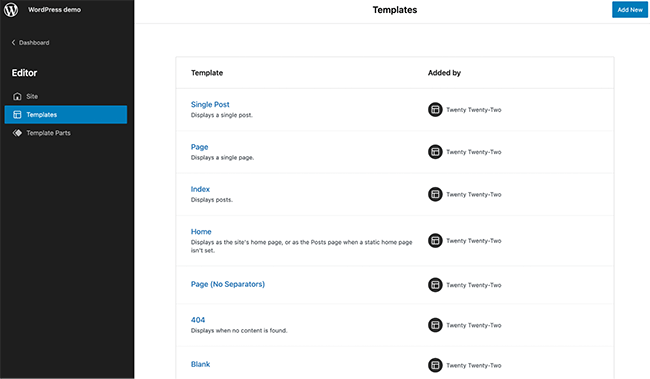
When you click on Browse All Templates, you’ll find that there are plenty to choose from:

For example, the Twenty Twenty-Two block theme templates include pages such as 404, Home, Search, Archive, and more. Keep in mind that these are just the default theme templates; you can add your own custom templates to suit your site’s specific needs.
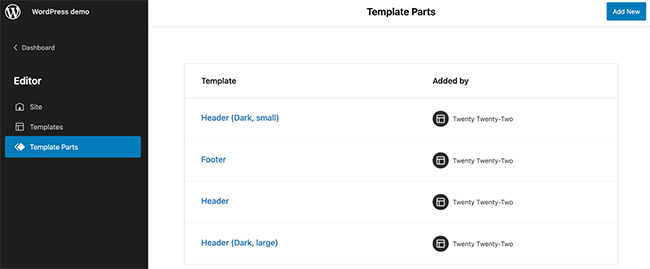
Additionally, you can also choose from template parts:

You can then customize and save these template parts. This feature alone can save you a lot of time, as you can make a variety of custom template parts for different elements that you might want to reuse again and again on different pages (such as headers, footers, Calls To Action (CTAs), and author bios).
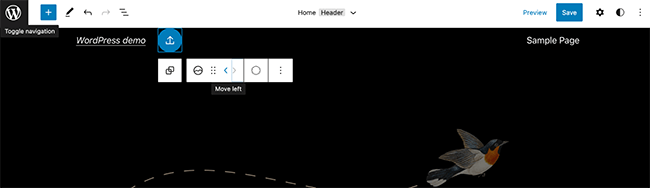
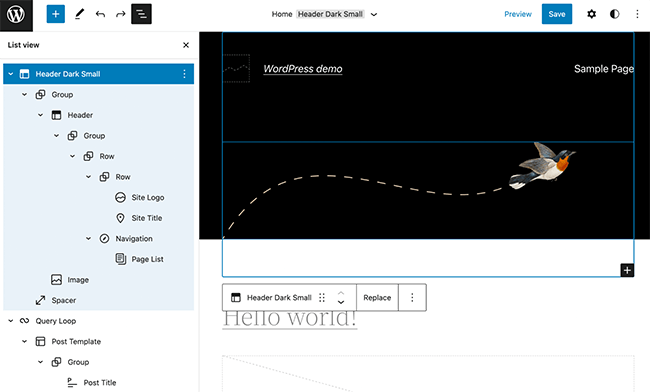
Moreover, all of these templates and template parts are made entirely of blocks. This also means that any template elements can be dragged and dropped or moved around by clicking on the arrow buttons once they are selected:

In the above example, we simply clicked on the > icon to move the new Site Logo block to the right, and can easily move it back to the left if we’re not happy with how it looks. Template editing provides a highly-simplified way to experiment with your designs and try out slight alterations.
2. Theme blocks
You may have noticed the handy new Site Logo block in the previous feature. This is just one of the many new theme blocks that also debuted in the 5.9 release.
To check out all the new theme blocks in your full site editor, you can simply click on the plus icon (+) in the upper left-hand corner of your screen. Then scroll down to the Theme collection:

As you can see, there’s a whole suite of new theme blocks, which include Site Logo, Site Title, Site Tagline, Post Author, Post Date, Next Post, and many more. All of these new blocks have the potential to further streamline your site editing and boost your productivity.
One option that stands out in particular is the Navigation block. That’s because it could have a big impact on the overall approach to your site’s design.
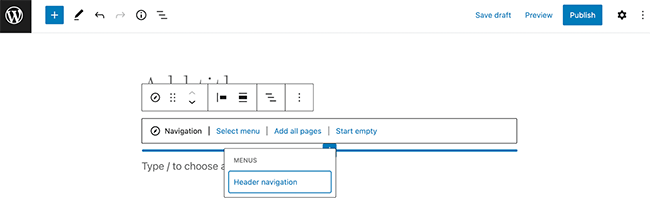
After you add the Navigation block, you can easily insert any navigation menu you like. Simply click on Select menu:

You can include the same menu pages you have in your Header navigation, or create a variety of custom navigation menus for different purposes. Then you can save them and use them the same way you would a Reusable block. Alternatively, if you’re working with a smaller site, you can simply click on Start empty or Add all pages. This will let you create a new custom navigation menu on the spot.
It’s no surprise that these new theme blocks seem to have been designed with every level WordPress user in mind. The more straightforward new blocks, such as Post Featured Image and Post Excerpt, will likely save beginners a lot of time.
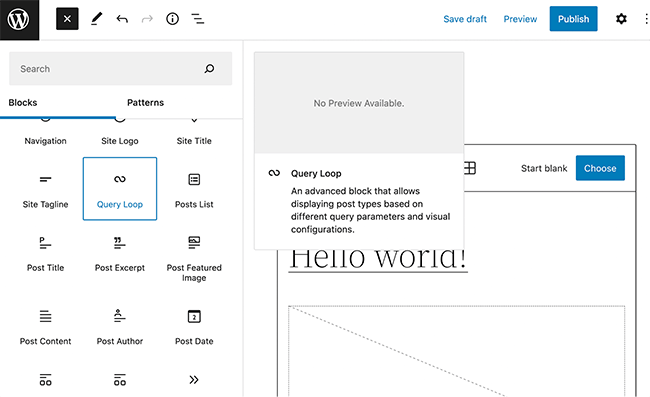
On the other hand, advanced users may make good use of more complex additions, such as the query block:

The Query Loop block enables you to display post types based on different query parameters and configurations. Ultimately, it’s up to you how you leverage this new tool, but the new functionality is quite expansive.
3. Global styles
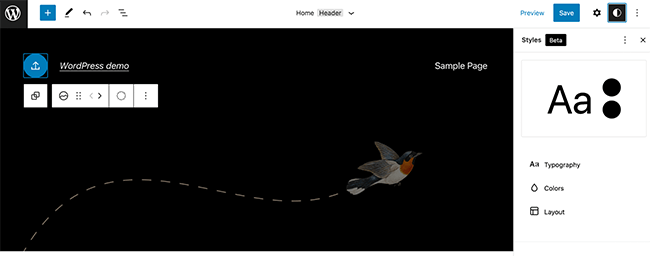
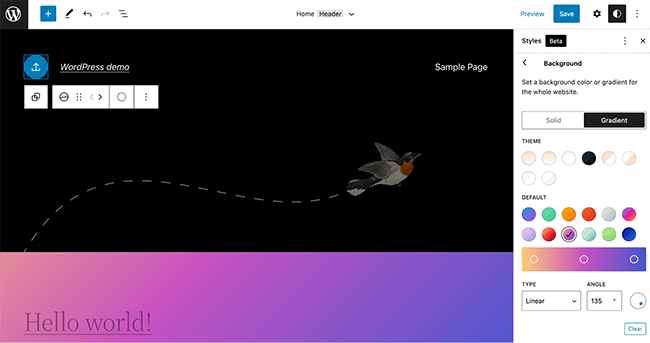
Global styles offer another radical change in the new WordPress full site editing environment. To access the Styles menu, click on the duotone circle in the top right-hand corner of your screen:

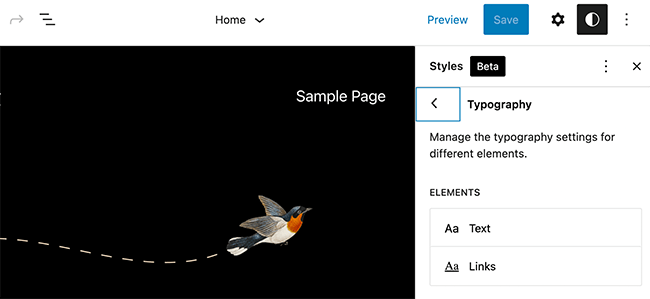
This will lead you to the new Styles panel (which is still in Beta). As you can see, this new menu can modify your entire site’s Typography, Colors, and Layout.
For Typography, this means you can change all of the Links or Text on your site in just a few clicks:

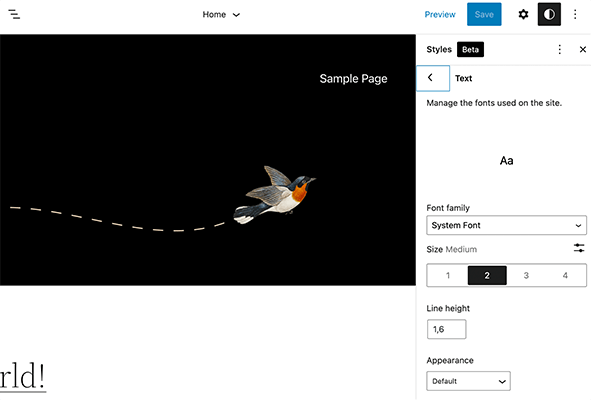
You can alter the appearance of these elements by tweaking their font, size, height, and more:

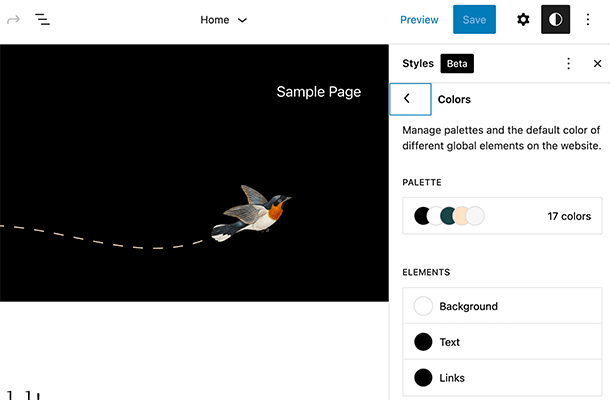
Under the Colors tab, you can easily change the hues of your color Palette, Background, Text, and Links:

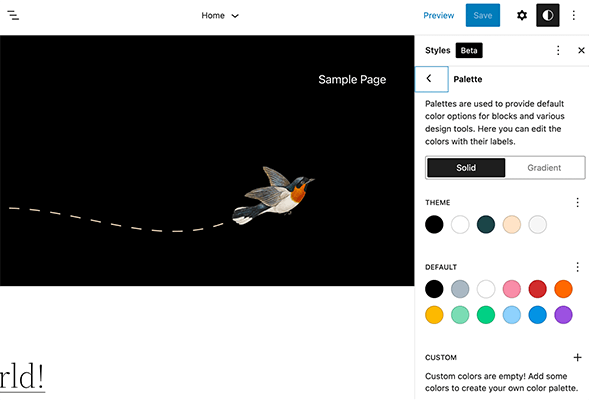
Within Palette, you can modify the options for various theme blocks and design tools:

Under Background, you can make sweeping custom color changes in no time:

The ease and quickness that global styles offer opens the door for experimentation, since you can create site-wide designs faster than ever before. Moreover, it’s easy to undo big changes by simply clicking on the Undo arrow in the upper left-hand corner of your screen.
4. List view
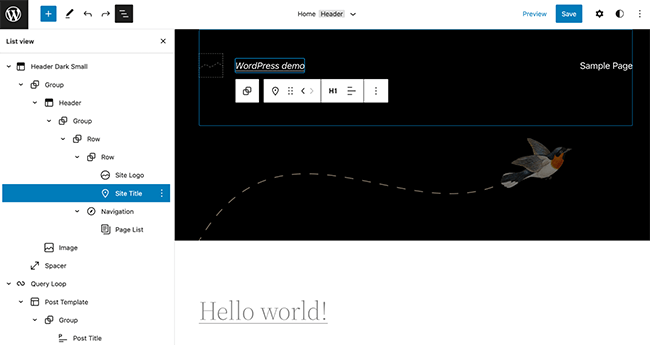
Another exciting new feature of WordPress 5.9 is its enhanced List View. To access this, click on the three horizontal lines in the upper left-hand corner of your full site editor:

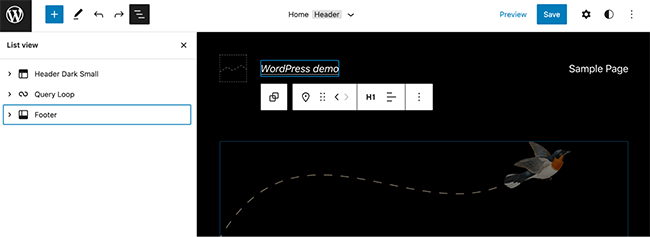
This view gives you a detailed look at every block component of your WordPress site in an easy-to-read list. You can collapse and expand this list by clicking on the arrows:

Perhaps the best thing about this new and improved List View is that it allows you to drag and drop blocks and groups of blocks with ease. Simply select and hold them, then drag them wherever you like:

When a collection of blocks is selected, you will see that it is highlighted in blue.
This functionality will be especially useful for anyone running a single-page site, or managing lengthy pages. This feature comes just in time, as new design trends such as ‘scrollytelling’ become more popular.
Full site editing alternatives: WordPress page builder plugins
The WordPress Block Editor can be a powerful and intuitive tool. Full site editing makes it even more flexible, and expands your options for editing your site.
At the same time, as we discussed earlier it does have some limitations. Changing your site’s theme has wide-reaching implications, and you may not be willing or able to make the switch to a block theme right now. You may also be understandably wary of using such a brand-new feature, especially if you rely on income from your website.
In addition, for all the functionality it offers, full site editing is still fairly simple. That’s especially true if you compare it with existing page builder plugins. These tools offer many of the same functionalities that full site editing does, without the limitation of block themes or risky editing.
What’s more, many of the popular options have been around for years, and are more comprehensive and feature-rich than full site editing in its current form. While full site editing may someday rival page builders, the latter generally gives you more control, customizability, and user-friendliness.
With a quality page builder plugin, you’ll get a drag-and drop builder, compatibility with most themes, and plenty of templates and other elements to work with. What’s more, with so many page builders on the market, you can choose the one that’s the right fit for your needs.
For example, Beaver Builder coupled with its Beaver Themer add-on can offer a great alternative to full site editing:

The Beaver Themer add-on enables you to create any theme template you need, without touching any code. Similar to full site editing, you can create these templates and then apply them all across your WordPress site.
Furthermore, Beaver Themer’s post grids give you more control over archive and blog designs. Theme parts also allow you to build site-wide elements such as headers, footers, and CTAs. Plus, the tool has plenty of useful integrations, including with the popular WooCommerce plugin.
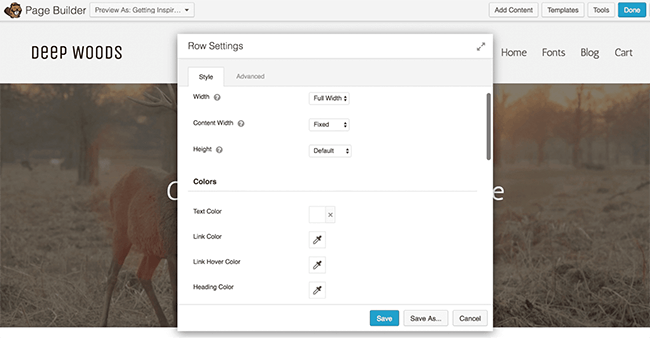
Additionally, you can modify universal styles in a similar fashion to full site editing’s global Styles, and preview how they’ll look live:

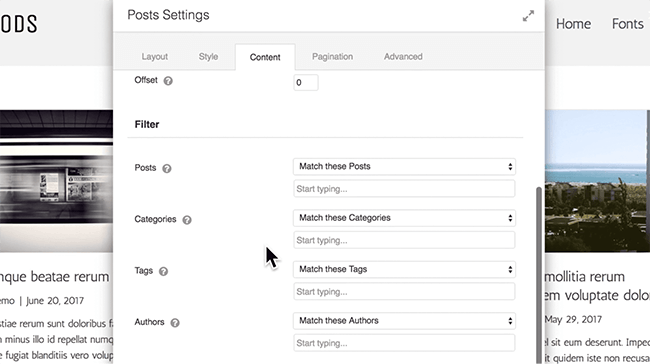
You can also adjust Post Settings such as Author, Tags, and Categories from the site editor:

All-in-all, Beaver Builder is a strong option that can also enable sophisticated site-wide editing.
If you’d like to check out other options, Elementor and Thrive Architect are also popular and powerful tools. Both page builders offer a visual interface and allow for advanced customization.
These tools can look similar at first glance, but they all provide their own unique benefits. We recommend comparing their lists of features to ensure that you choose the option that best suits your site’s unique needs. Fortunately, many page builders offer free trials or money-back guarantees, so you can experiment risk-free.
Conclusion
Adjusting to WordPress full site editing (FSE) can seem daunting. However, if you’re ready to make the shift and committed to learning a few essential functionalities, you can comfortably use full site editing in no time.
In this post, we covered the most critical new full site editor features, from global styles to template parts and more.
However, if full site editing isn’t right for your website, you can always use a page builder plugin such as Beaver Builder instead.
An intuitive, drag-and-drop builder should offer all the functionality you need to create a site that looks great and functions seamlessly.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
