NitroPack Review 2024 (w/ Test Data): The Easiest Way To Speed Up Your Site?

Welcome to our updated NitroPack review.
NitroPack is a website performance platform seemingly unlike any other. Their promise is simple – they’ll apply virtually every possible speed optimization automatically.
No juggling with 5+ different optimization tools and technical headaches. Web performance finally made easy.
But can it fix a slow loading website? And if so, how much can it speed up your website?
In this review, you’ll find everything you need to know. I’ll break down NitroPack’s features, pros and cons, and pricing.
Most importantly – I’ve included before and after speed tests so you can see the results for yourself.
What is NitroPack?
Is it a caching plugin? An image optimization tool? Or a content delivery network?
It’s a little of all three and more besides.
I like to think of NitroPack as a 360 degree speed optimization platform because it covers every aspect of website performance optimization in a single tool.
Normally, if you wanted to speed up your website, you’d need:
- A content delivery network, or CDN for short, to serve your content from servers closer to your audience. If your server is located in New York, USA, it would load slower for a visitor from London, UK, for example. CDN’s overcome this challenge.
- A plugin/tool to handle caching and minification of CSS files & JavaScript.
- An image optimization plugin like Smush.
- Some sort of plugin for running more advanced optimizations such as lazy loading images, deferring JS, etc.
Then, you’ll need to configure each tool/plugin. Difficulty will vary.
And, you’ll need to hope that they all behave nicely together and take no issues with your hosting configuration.
But if you don’t know what you’re doing, you’d either give yourself a huge headache or have to pay someone to sort it for you.
This is the problem that NitroPack is designed to solve.
It deploys all of the performance optimizations you need. No coding. No pulling your hair out in frustration.
NitroPack performance data
Let’s be honest. This is the main reason you’re reading this NitroPack review, right?
When it comes to website performance optimization tools and plugins, nothing else matters more than exactly how much faster your website will be.
I’ll cover specific features in a moment. First, I’ll cover my approach to running these NitroPack tests. Then, we’ll dig into the performance data.
Performance test methodology
To test NitroPack’s performance, I took my trusty WordPress demo site and used it to run some before/after tests from different locations.
My test site is hosted on WPX Hosting and uses Kadence theme. To add some “weight” and make the test more realistic, I installed Kadence Blocks and imported one of their site templates. I then added some additional plugins such as social sharing and SEO plugins for good measure.
WPX Hosting offers their own global CDN but that is disabled on my test site.
My chosen speed test tool is WebPageTest. The best performance testing tool I’ve tried so far. In addition to giving different metrics for “load time”, it also includes data for Google’s Core Web Vitals initiative, which became a search engine ranking factor in 2021.
The Core Web Vitals metrics measure load times as they apply to user experience, not just a single “load time” metric. Because a lot of NitroPack’s optimizations focus on improving these metrics (e.g. by inlining critical CSS), I think they’re another important piece to pay attention to.
For my test configuration, I used the following:
- Test Location: Chicago, Illinois AND Mumbai, India (to see how the CDN performs)
- Browser: Chrome.
- Connection: Cable 5/1 Mbps 28ms RTT. This will get a slower result than a tool like Pingdom, but it’s more accurate to how actual human visitors will experience your site because it’s closer to the average Internet speed for the USA as a whole.
- Number of tests to run: “3”. WebPageTest will run three separate tests and take the median value, which eliminates single-test variability.
I’ll also run my test site through PageSpeed Insights because I know that a lot of people care about PageSpeed Insights scores. Don’t obsess about scores by themselves, though. What really matters is how your human visitors experience your site.
In terms of NitroPack’s settings, I’m using the Ludicrous mode which offers most optimizations automatically. However, you can definitely squeeze faster times out of your site by setting up some of the optional optimizations in your dashboard.
For example, if you’re running ads, you’ll want to try activating the “Optimize Ads” setting.
Here’s how it performed – I’ll start with the raw page speed data and then summarize everything at the end of this section:
WebPageTest – Virginia, US
No performance optimization (control)

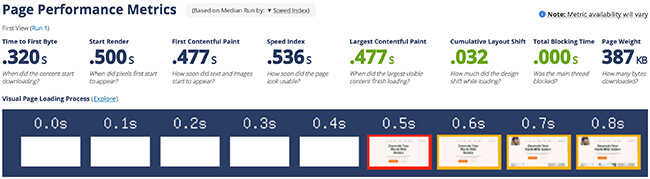
With NitroPack

As a quick note, we’re not seeing much movement in cumulative layout shift because my test site isn’t running any lead generation forms or ads. If that were the case, we’d likely see improvements in this metric, thanks to the CSS optimization functionality & other optimizations running in the background.
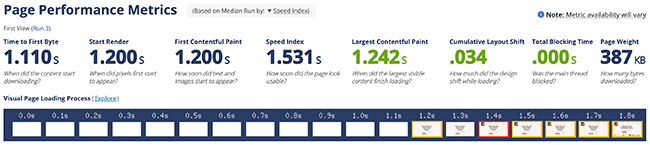
WebPageTest – Mumbai, India
No performance optimization (control)

With NitroPack

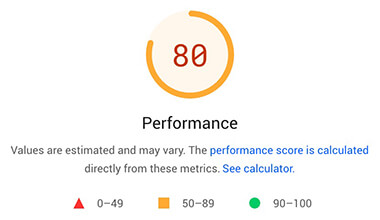
Google PageSpeed Insights
Some of the core metrics that PageSpeed Insights offers have been covered in the WebPageTest.com tests above.
So, here I’ll just give you the individual PageSpeed scores just in case you’re curious.
Without NitroPack
Mobile:

Desktop:

With NitroPack
Mobile:

Desktop:

Test conclusions
Ok, I know that I spat a lot of technical information at you in previous sections. If you’re not a website performance pro, that might’ve felt a little overwhelming. So here’s the human-friendly conclusions from all that test data:
NitroPack made a huge improvement to my site’s page load times in all areas:
- The overall page load times decreased, which is what most people care about.
- The speed index metric was reduced significantly. This is the time it takes for your page to look usable.
- The Core Web Vitals Largest Contentful Paint (LCP) metric improved, which means your visitors will be able to see your site’s most important content faster (which should lead to a better experience). According to my tests, it was over 3x faster with NitroPack.
- The time to first byte (TTFB) decreased, which means the server responded faster.
- The page weight (file size) decreased significantly. This means that no matter what connection your visitors are using, you’ll see faster site speeds.
- The PageSpeed Insights scores greatly improved.
To help you visualize the comparison, here’s how things stack up for the Virginia, USA test:
| Before NitroPack | After NitroPack | |
| Time to First Byte | 0.572 seconds | 0.320 seconds |
| Speed Index | 1.440 seconds | 0.536 seconds |
| Largest Contentful Paint | 1.78 seconds | 0.477 seconds |
| Page Weight | 1,194KB | 387KB |
Here’s the Mumbai, India test:
| Before NitroPack | After NitroPack | |
| Time to First Byte | 1.379 seconds | 1.110 seconds |
| Speed Index | 3.229 seconds | 1.531 seconds |
| Largest Contentful Paint | 2404 seconds | 1.242 seconds |
| Page Weight | 1,194KB | 387KB |
Notice the massive improvement to page load times and page weight here. The test site is significantly faster with NitroPack.
Finally, here are the PageSpeed Insights scores:
| Before NitroPack | After NitroPack | |
| Desktop | 80 | 97 |
| Mobile | 93 | 99 |
All in all, NitroPack passed the speed tests with flying colors. And provided significant speed improvements.
But, I suspect these numbers could be improved further.
For example, even in the Ludicrous mode, some optimizations aren’t active. So, by using features like deferring JavaScript and others, you should see more significant site speed improvements.
It’s also worth noting that my test site is already quite fast out of the box. My host includes default optimizations that most other hosts don’t and I wasn’t able to disable those for this test. So, for other sites, I’d expect to see more significant improvements in page speeds.
And, despite these tests being the pivotal part of this post, I’d still recommend reading this entire NitroPack review to get a full low-down on the platform.
How does NitroPack speed up your website?
Ok, so now you know that NitroPack can make a huge improvement in your site’s page load times. So…how does it do that?
Again, the most unique thing about NitroPack is that it offers an all-in-one approach to speeding up your website. Instead of hacking together a collection of various WordPress performance plugins, you can just set up NitroPack and call it a day.
Here are some of the biggest techniques it implements to speed up your site.
Advanced caching
NitroPack has a variety of caching systems to improve performance and lessen the load on your server. The two biggest are page caching and browser caching:
- Page caching – saves the static HTML version of a page so that your server doesn’t need to execute PHP for every visit.
- Browser caching – saves certain static resources on a visitor’s local computer so that they don’t need to download those resources on every page load.
NitroPack also includes smart features like cache invalidation, which helps you make sure that as many visitors as possible are being served cached versions of your content. There’s also a cache warmup feature.
If needed, you can also exclude certain content/resources from being cached. For example, if you’re running an ecommerce store, you’ll need to exclude your cart and checkout pages.
Content delivery network (CDN)
A CDN speeds up your site’s global load times by caching static resources on a network of servers around the world (called edge locations).
Then, when someone visits your site, they can download those resources from the nearest edge location, rather than needing to go all the way to your site’s physical server.
This CDN is a big part of what explains how my test site was so much faster in other locations across the globe.
NitroPack’s CDN is powered by Amazon CloudFront and automatically built into the service.
Image optimization
Images comprise around half of the file size of the average webpage, so finding ways to shrink them is a great way to speed things up.
NitroPack automatically optimizes your images, including converting them to the speedy WebP format and lazy loading them.
Advanced techniques are covered as well. For example, pre-emptive image sizing and adaptive image sizing.
Code optimization
NitroPack includes lots of different features to optimize your site’s code. This includes not only the size of your site’s code via minification, but also how your code loads.
First off, NitroPack can automatically generate critical CSS for each unique layout and then defer loading non-critical CSS, which will speed up how quickly content becomes visible (and also boost your PageSpeed Insights scores).
It can also defer render-blocking JavaScript, which achieves the same positive effects as deferring CSS (and is something PageSpeed Insights always yells at you about).
You’ll also find code optimizations for fonts as well. Including the less common techniques such as font subsetting. This stops those flashes of unstyled fonts as a page loads.
Finally, there are some other miscellaneous improvements like DNS prefetch and font rendering optimization.
How to configure NitroPack
Now, let’s install NitroPack.
First, you’ll need to sign up for a NitroPack account. You can either opt for a paid plan or the free plan.
There’s also a 14-day money back guarantee on paid plans.
NitroPack supports several different content management systems out of the box. This includes WordPress, OpenCart, and Magento.
There’s also PHP SDK and API integration available for other types of websites.
My site’s all run on WordPress, so I’m going to focus on that CMS for this tutorial.
NitroPack has a handy connector plugin to make this process easy.
You can install the NitroPack plugin from WordPress.org or via the back-end of WordPress by going to Plugins → Add New.

Next, all I need to do is connect the button to my NitroPack account:

And that’s it, NitroPack is connected to WordPress. Easy, right?
This is one of the core benefits of NitroPack – it’s incredibly easy. I’d even say it’s one of the simplest optimization tools that I’ve ever used.
But how do you configure NitroPack?
While NitroPack does give you a basic dashboard inside your WordPress site along with a couple of settings, you’ll manage most things from NitroPack’s cloud dashboard, not your WordPress site.
Let’s go there next.
Adjusting NitroPack’s settings
The cool thing about NitroPack is that you really don’t even need to “configure it”. It pretty much works out of the box.
Even if you go with the default configuration, you’ll see some serious improvements in site speed and Core Web Vitals.
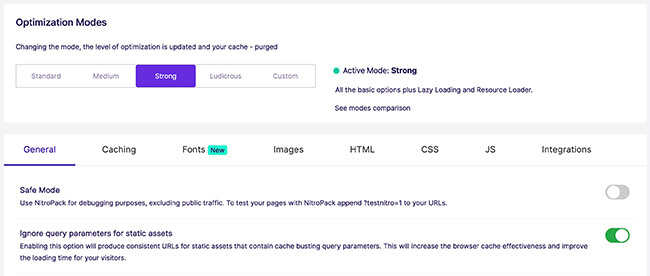
If you do want to dig in, you’ll go to the Settings tab in your NitroPack dashboard.
Then, you can choose your desired level of optimization from the Configuration slider. Based on the level of optimization that you choose, NitroPack will automatically configure some/all of the features that I mentioned above.
For example, if you choose Strong (the default), it will include features like advanced lazy loading and font optimization.

If you’re a casual user, you’re done! Just stop – you don’t really need to go any further than choosing the level of optimization you want.
If you want to go further, you can activate the Ludicrious setting which will activate more of NitroPack’s features.
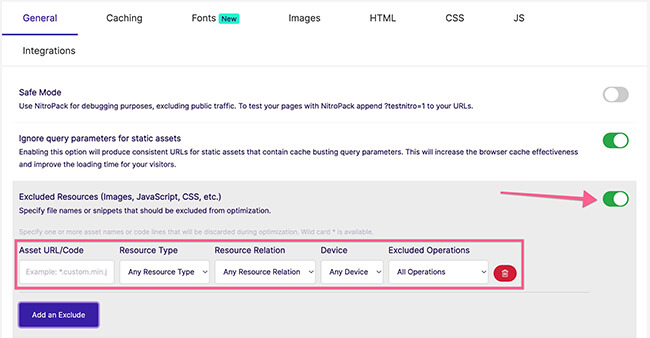
Should you wish to optimize your site further, you’ll be able to activate optional settings. Most of which deal with including/excluding specific content from being optimized.
For example, you can exclude certain images or resources, cookies, URLs, etc. This might be useful if you’re, say, a photographer and you want to exclude your high-res portfolio images from being compressed or if you have a membership site and you don’t want logged-in members to be served cached content:

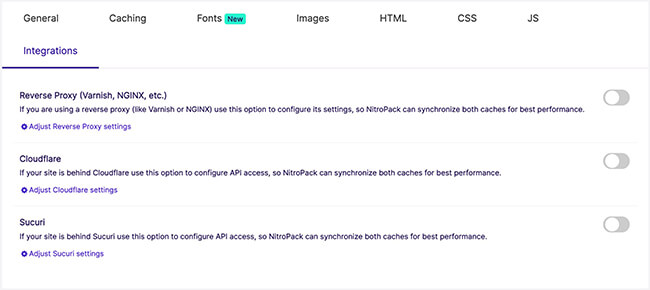
The Integrations tab also helps you integrate with some other tools:
- Reverse proxy – many managed WordPress hosts use Varnish or Nginx as a reverse proxy for server-level caching, so this feature lets you continue to benefit from those optimizations.
- Cloudflare
- Sucuri

NitroPack gives you a few other dashboard areas to monitor usage and see which pages have been optimized, but that’s pretty much it for configuration.
Easy, right?
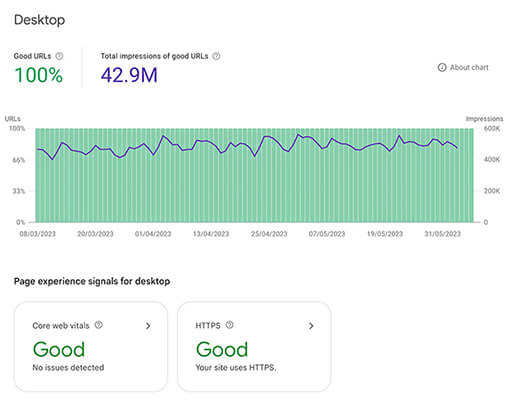
Then, if you’re interested, you can monitor improvements to your Core Web Vitals scores over time in Google Search Console. These can be viewed in the Page experience tab and Core Web Vitals tab.

NitroPack pros and cons
Now, let’s take a quick look at NitroPack’s pros and cons:
Pros
- Improves your site speed and Core Web Vitals significantly – My performance tests showed that NitroPack can improve performance significantly with ‘out of the box’ settings. You could see more performance gains by activating additional optimizations.
- Easy to use – Performance optimization doesn’t get any easier than this. NitroPack leads the way in this area. Use pre-set optimization modes to select how heavily you want to optimize your site.
- Supports advanced optimizations – While NitroPack is incredibly simple to use, that doesn’t mean it’s a basic tool. It supports advanced optimizations such as Font Subsetting and adaptive image sizing.
- Does the job of multiple tools – You don’t need to be using 4 or 5 different tools to run the optimizations you want (e.g. caching, CDN, image optimizations, etc.) – You can do it with a single tool.
- All features available on all plans – There are no features hidden behind higher plans. Pricing is determined by usage limits only.
- Great support – This is highly subjective but my experience with NitroPack’s support has been a positive one.
- Free plan – There’s a free plan that will be enough for small sites. This does come with branding but you can get that removed by becoming a beta tester. You’ll also get increased usage limits as well.
Cons
- Doesn’t work with all content management systems – There is support for WordPress, OpenCart, and Magento. But it would be nice to see more integrations in the future.
- Site removal could be easier – Currently you can request a site to be removed but it has to be handled by NitroPack support. It would be nice to see this process streamlined so users can remove sites easier.
- JavaScript issues – Some users report issues with JS heavy sites on the Ludicrous setting. These issues can be avoided by adjusting settings in your account and adding exclusion rules for the offending JS files.
NitroPack pricing
Now, for the next important question – how much are all of those features going to cost you?
NitroPack offers a limited free plan that will work for small sites, though it includes a NitroPack badge in your site’s footer.
You can, however, opt to join as a beta tester to get that badge removed. They’ll also increase the limits on your free plan.
After that, paid plans start at $17.50 per month with annual billing or $21 per month with month-to-month billing.
These prices are per-site, but you can also contact the sales team for multisite or agency plans.
There’s also a 14 day money-back guarantee should you need it.
NitroPack alternatives
NitroPack is somewhat unique in the realm of site speed optimization tools.
Most tools/plugins are designed to cater to very specific feature sets. So, to get the same functionality, you’d need to use several tools together.
I’ve included some solid NitroPack alternatives below:
- WP Rocket | Our review – The best dedicated WordPress performance optimization plugin. It handles caching, minification, and a bunch of other optimizations. It’s so good that even web hosts notorious for banning caching plugins, like Kinsta, actually allow it to run on their servers. CDN + Image optimization isn’t included but it’s still rather comprehensive.
- Sucuri – If security is your primary concern, Sucuri is worth checking out. They offer an integrated CDN and Web Application Firewall with malware scanning & recovery.
- Imagify – This is a solid WordPress plugin for those that just need image optimization.
Final thoughts
Let’s wrap up this NitroPack review with some final thoughts.
Overall, I’ve been impressed with NitroPack since day one. And it’s definitely gotten better over time.
The platform continues to improve and support has improved significantly as well.
Based on my speed tests, it definitely delivers in terms of site speed improvements.
Whether you run a WordPress website, or an ecommerce store powered by Magento, it can move the needle on website performance very easily.
NitroPack is loaded with features and it’s affordable compared to buying individual tools for all of the types of performance optimizations on offer. There’s also a limited free plan which is good enough for small sites.
Sure, there’s a powered by logo on the free plan but you can get this removed and increase plan limits by becoming a beta tester for new features.
But is it right for you? That depends on your needs and your needs alone.
When NitroPack might not be a good fit
If you’re using WordPress and on a budget, you can find other tools that can make a big improvement on your site’s load times for a lot less money. The best option here is probably WP Rocket which, in our hands-on WP Rocket review, decreased our test site’s load times significantly.
Now, this test site was in a different hosting environment, so it’s not fair to compare that number to NitroPack. However, the point is that, for a $49/year fee, WP Rocket can dramatically improve your site’s load times.
For a lot of sites, this is “good enough” and will save you a lot of money. However, it doesn’t include a CDN or image optimization. Both of those are an additional expense.
Remember: NitroPack does offer a free plan for up to 5,000 monthly visitors if you don’t mind displaying a badge in your footer. You can become a beta tester to remove that badge and increase your plan limits, though.
The upshot is that this plan still includes a global CDN and plenty of site performance improvements.
When you should use NitroPack
If you’re willing to pay for top-notch performance, NitroPack has a lot going for it:
First off, the performance improvements in my tests were…well, pretty impressive. It actually performed a lot better than I expected.
Second, in addition to improving the top-line page load time number, NitroPack also made massive improvements to the more “user experience” performance metrics in Google’s Core Web Vitals.
Remember, there’s lots of data tying load times to important metrics like conversion rate and bounce rate. So if you have a serious website, like a membership site or ecommerce store, NitroPack might well pay for itself by helping you sell more products and create happier customers.
Final verdict? If you’re willing to invest in your site’s performance, you should definitely consider NitroPack. If you’re on a tight budget, they have a limited free plan that is enough for small websites.
If you’re not sure, sign up for a free NitroPack account and try it for yourself.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
