How To Create A Dropdown Menu In WordPress

What if you could provide an easier way for users to navigate your website?
With WordPress’ built-in menu functionalities, you can build a simple yet effective dropdown menu in mere minutes, giving your visitors several different ways to find what they’re looking for.
In this post, we’re going to show you how to do just that.
What is a dropdown menu?
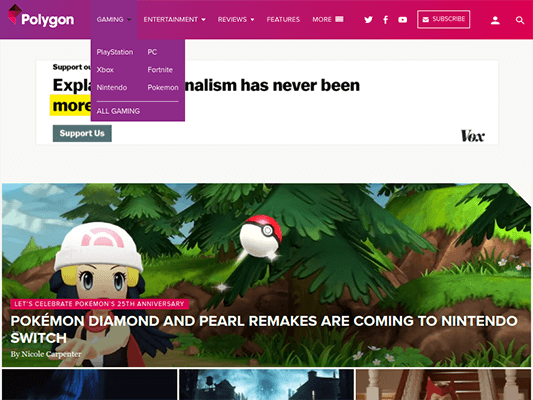
The default menu used across the web is the standard menu. It’s a simple design where each menu item is displayed alongside one another in a horizontal (sometimes vertical) fashion. The design contains no nested items, giving it a true what-you-see-is-what-you-get appearance.
A dropdown menu is a variation of the standard web menu. It uses the same design, only a few menu items have nested items which “drop down” when the user hovers over the parent item.

The design offers a simple way to provide more links for the user to access, making it easier for them to navigate your site.
How to create a dropdown menu in WordPress
WordPress adds every new page you create to your menu by default when you have not designated a custom menu for your site. This gets messy fairly quickly.
Furthermore, if your theme came with demo content, it likely gave you a custom menu filled with the pages it created for you when you imported the demo.
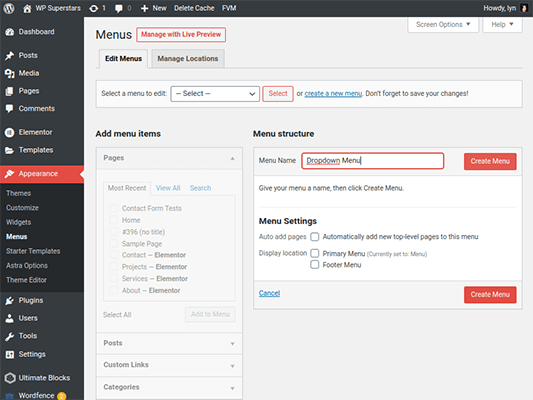
All of our menus are bound to look quite different as a result, so we’re going to kick off this tutorial by creating an entirely new menu rather than editing an existing one.

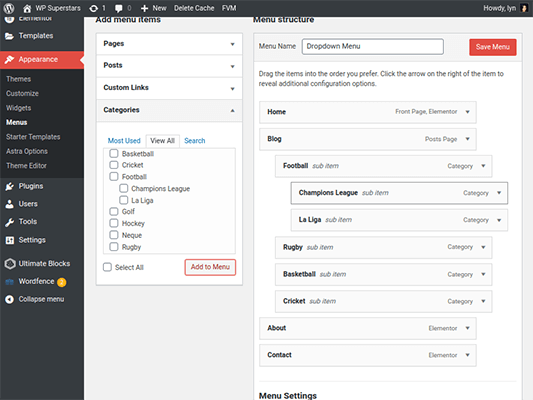
Start by adding your top-level pages to the menu in any order you want. These are your Home, About, Blog and Contact pages. You can drag and drop each item to rearrange them in your preferred order.
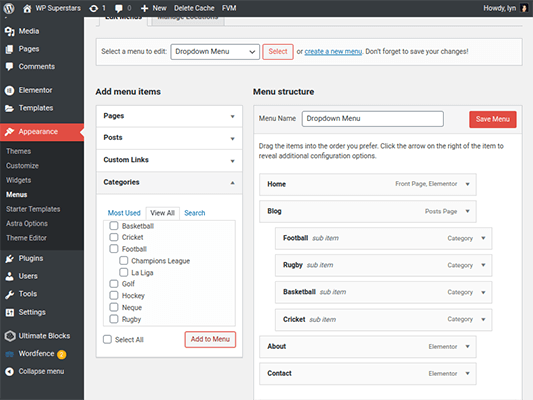
Now, let’s say our blog has many different categories. We can add these categories directly to our menu as is, or we can nest them underneath the Blog item. This allows users to browse topics that align with the type of content they’re looking for.
All you need to do is add the categories to your menu, then use the drag-and-drop feature to place them underneath the Blog option but slightly to the right.

WordPress calls these “sub items,” but you can also refer to them as children. You can even create grandchildren by nesting additional items under the child items.

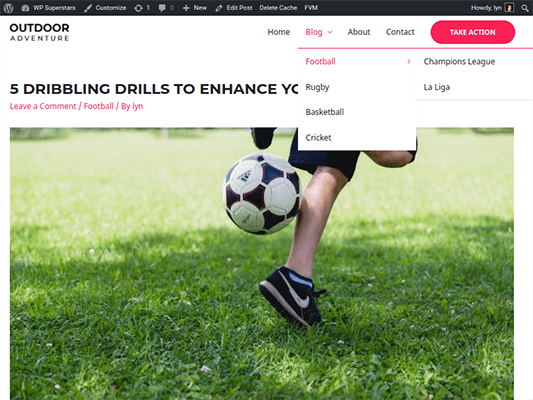
Here’s an example of this simple menu in action:

You’re going to have to assign this menu as your Primary Menu (your theme may label this differently) if you want to preview the dropdown elements.
As a side note, you may have difficulty viewing the dropdown menu if your theme uses a transparent header. Try to play around with your site’s link colors in the Header or Menu sections of the live customizer. Otherwise, contact your theme’s support team as a last resort.
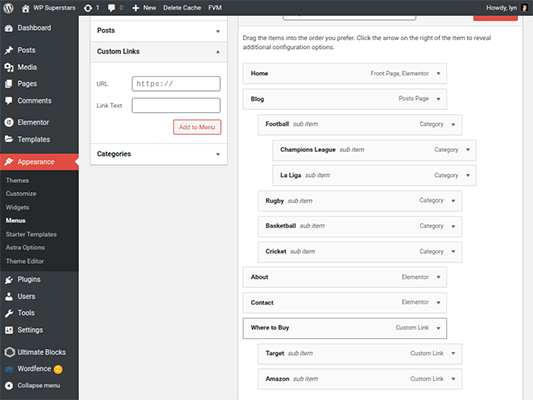
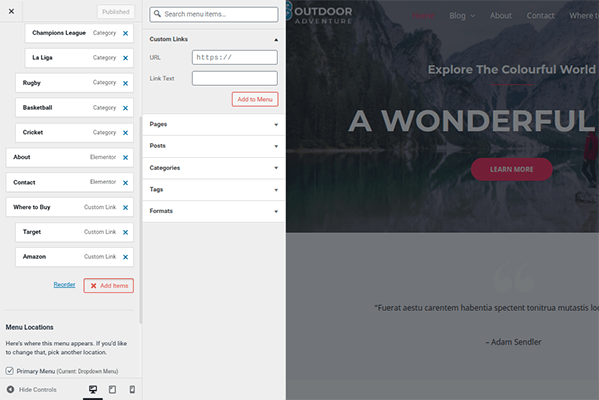
There are several additional pieces of content you can add to your dropdown menu outside of pages and blog categories. You’ll add most of these through the Custom Links feature, but you can also add blog posts to your menu.
If you want to add a parent menu item that acts as a title and not an actual link, insert the pound # symbol in the URL field and your title in the Link Text field. For example, if you sell products in several big box stores, you could create a parent menu item called “Where to Buy,” and link each store as a child item.

Feel free to add custom links anywhere on your menu.
Editing your menu
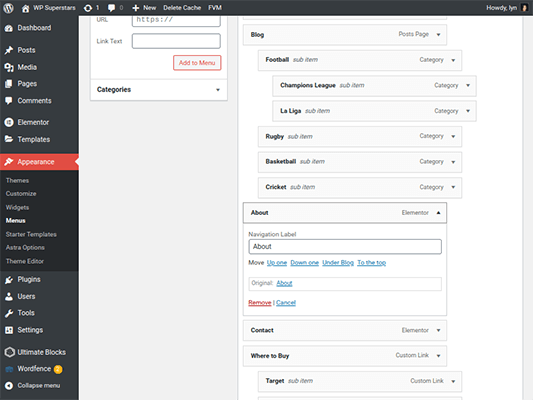
One cool thing about WordPress’ menu creator is the fact that you can rename any menu item to whatever you please. Just click the arrow associated with the item you want to rename, and change the text in the Navigation Label field.

Be sure to save your menu before this next part.
If you want to see the changes you make to your menu in real time, go to the live customizer, open the Menus section, and open your dropdown menu. The interface is similar to the Menu page on the backend of WordPress, so you’ll be able to edit your menu from here just fine.

You can even delete your menu from here just as you can on the backend’s Menu page.
Mega menus: an alternative to the dropdown menu
WordPress’ default dropdown menu is great on its own, but in case you’re in search of a menu with a little more flare, allow us to introduce the mega menu.

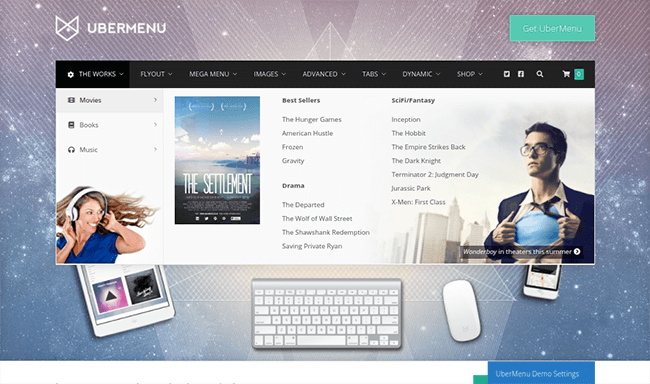
Mega menus are another form of dropdown menus, only they use advanced links, images, search fields, maps and more.
They’re incredibly easy to create when you use dedicated mega menu plugins, especially options like UberMenu and Mega Menu Pro.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
