How To Display Related Posts By Category In WordPress

Related posts can be a good way to drive traffic to other posts on your website.
But what if you want to control which category displays in your related posts section?
In this post, we’re going to cover two simple methods you can use to display related posts by category.
Let’s get started:
Method #1: Use your theme
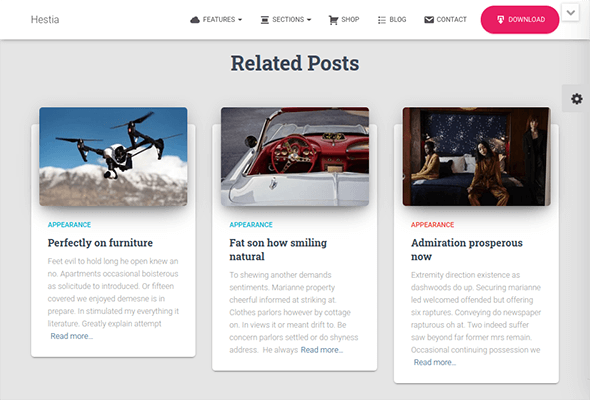
Many themes, especially premium themes, have a related posts feature built in. Take Hestia, one of the most popular free themes available for WordPress, as an example.
Its free version has a related posts functionality built right into the theme, allowing you to showcase related posts at the bottom of every blog post. The theme’s documentation even references an extension you can install to display related posts by category.

If your theme doesn’t have this functionality built in, look through its documentation as it may have a tutorial on how to implement a related posts section or a suggestion on which third-party solution to use.
You should also simply Google your theme name plus “related posts” to see if there are tutorials from third parties on how to implement this feature with your specific theme.

If not, there are other solutions available to you.
Method #2: Install a related posts plugin
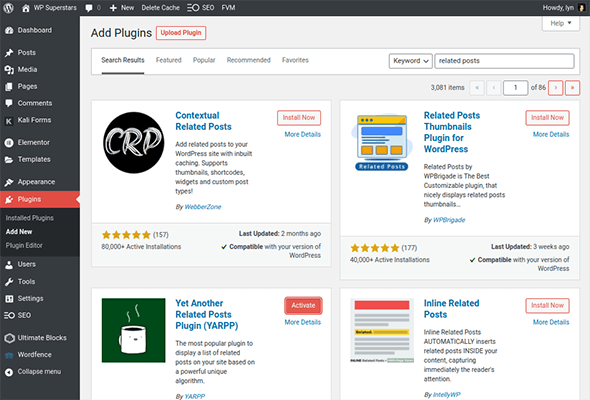
We’re going to use Yet Another Related Posts Plugin for this method. It displays related posts from the same category as the current post automatically.
It’s available in the official plugin repo, so you can install and activate directly from the WordPress admin.

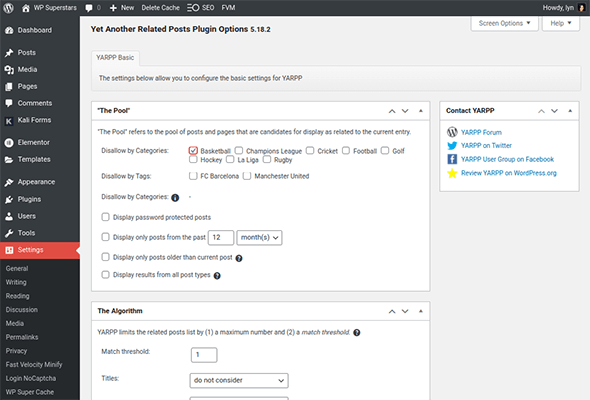
You’ll find the settings for this plugin under Settings → YARPP.
Let’s start with “The Pool” for now. Posts from all categories and tags display by default. This section allows you to hide posts assigned to specific categories and tags. If there are any categories and tags you’d like to hide completely, check them.

You’ll find taxonomies for other post types here as well.
The next setting, called “Display Password Protected Posts,” may be a strategic marketing strategy if you run a membership program on your site with content restriction. By having these types of posts display in your related posts section, you have the opportunity to drive more traffic to a password-protected page where an advertisement for your membership program will display.
A related posts section also gives you the opportunity to drive traffic to older posts, so we don’t recommend enabling the “Display Only Posts from the Past X Months” option.
We also recommend enabling the “Display Only Posts Older Than Current Post” option as your most recent posts will be promoted throughout your site, on social media and via your email list.
Lastly, be careful with the “Display Results from All Post Types” option as this will display pages, products, testimonials, courses and any other post types you use on your site.
Configuring display options
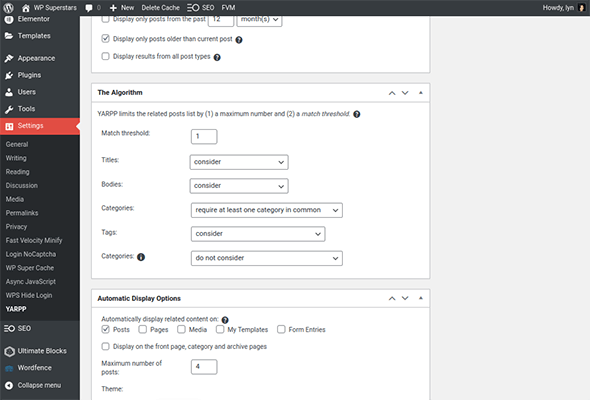
Take a look at the “The Algorithm” section. It allows you to teach YARPP’s algorithm how to find posts related to the current post.

With these settings, you can have the plugin take each post’s title and body text into consideration before displaying it as a related post to the current post.
Most importantly, you can require each related post to have at least one category in common with the current post. Tags are taken into consideration by default.
We recommend setting categories for other post types to “Do Not Consider.”
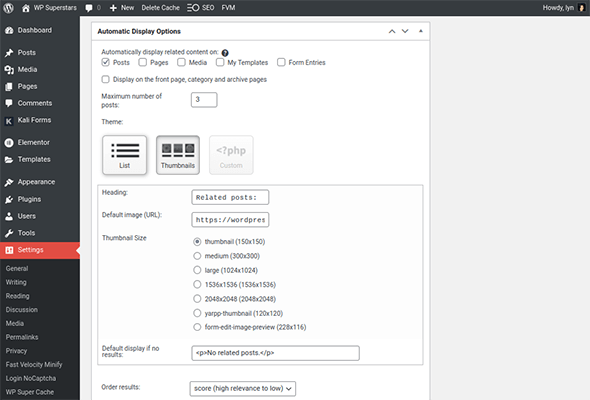
Next is the Automatic Display Options section. The settings here control the way related posts appear on your site.

Start by choosing where related posts should display, though we recommend only selecting Posts as pages likely have a specific call to action you want users to interact with.
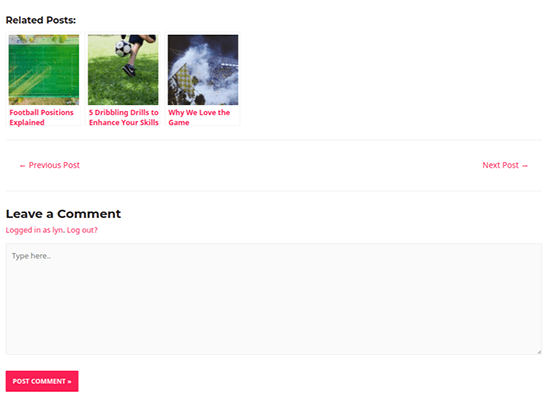
Choose how many related posts you want to display, and which display option you want to use. The Thumbnails option will be most effective, especially if you or your graphic designer work hard to ensure they’re engaging.
You can even select a size for your thumbnails to use, though you’ll probably need to preview the way the related posts look on your site and play around with the settings until they suit your taste.
Enter your own text in the Default Display If No Results field if you wish, though the default text is descriptive enough. Just be sure to keep the paragraph tags in the latter field.
Lastly, choose whether or not to display related posts in RSS feeds. Doing so may prove to be an effective content promotion strategy.
Be sure to save your settings.
Using related posts
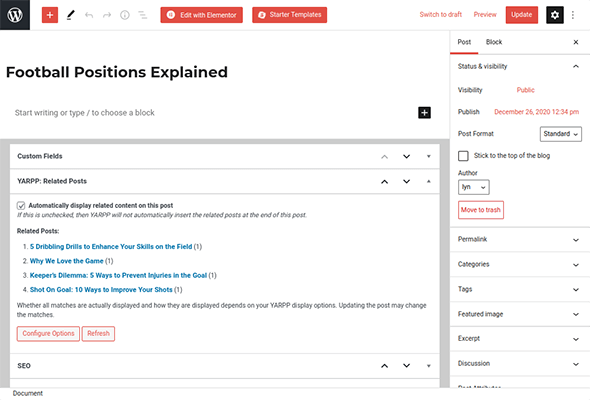
Take a look at the WordPress editor for one of your blog posts. You’ll find a metabox for YARPP there with a preview of the specific related posts it’s going to display for you.

If you don’t like these options, click Refresh to force the plugin to find more.

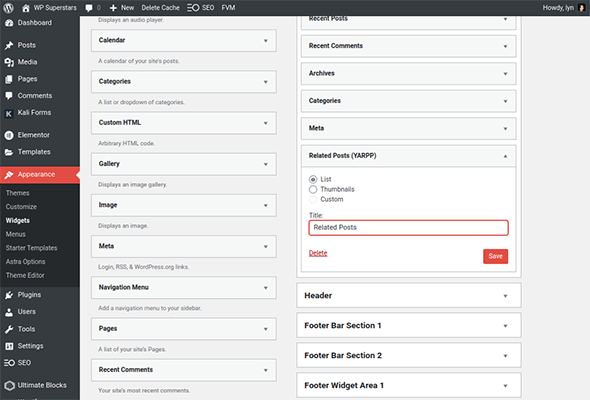
YARPP also has a widget you can use to display related posts in widget areas. These can be displayed in list or thumbnail form. Premium users can set up custom display options.

And that’s it – you’re all set.
Final thoughts
Whenever possible, you should try to use the related posts functionality that is included with your WordPress theme. This is usually the best option for performance – especially considering the fact you don’t need to install an extra plugin.
That said, most WordPress performance issues can be solved on the front-end by using a tool like NitroPack or upgrading to a better WordPress web host.
Related Reading:
