How To Add Google Maps To Your WordPress Site (3 Methods)

Local search engine optimization is a big deal these days. With the continued advancement of mobile devices, and the fact that more people than ever are searching for nearby businesses on the go, it only makes sense to optimize your WordPress website for local searches.
Fortunately, there’s a simple way to boost your site’s SEO and get more people through the doors of your office or brick-and-mortar shop: add Google Maps to your WordPress site.
Today we’re going to show you 3 easy ways to add Google Maps to your website in an effort to better inform site visitors, rank your site in more relevant search results, and increase your business’ visibility across the web.
So, let’s take a look!
Why add Google Maps to your WordPress website
Here are just some of the reasons you might want to add a Google Map to your WordPress website:
- Boost Local SEO: If you have a physical office or shop, it’s not enough to optimize your site for general SEO. In fact, optimizing for local SEO is an entirely different beast. By adding a map of your business’ location to your website, you’ll rank in search results when people search for things like “pizza near me” or “best dentist in (city).”
- Showcase Positive Reviews: One neat thing about Google Maps is that you can link your company’s locations straight to your Google reviews and testimonials, which people are always on the hunt for anyways. Not only does this give you a chance to add some social proof to your brand, it makes researching your business easier on potential customers.
- Provide Better Directions: Perhaps best of all, when you add a Google Map of your business’ location directly on your website, people will be able to navigate to your business no matter where they are – driving, walking, biking, or even sitting at home ready to head out the door.
As you can see, when you add Google Maps to your WordPress site, both your customers and your business win some. So, let’s see how to add a Google Map to your website using 3 simple methods.
How to add Google Maps to your WordPress site (3 ways)
1. Manually add Google Maps to WordPress
There are always people that prefer to manually add things to their WordPress websites, and adding a Google Map manually is no exception.
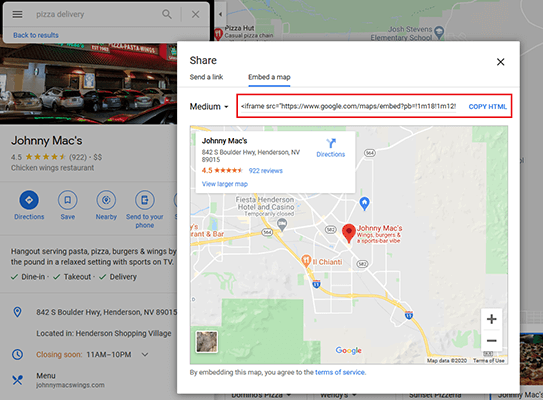
To do this, just go to Google Maps and type in the address of the location you want to display on your WordPress site. Once you find the location you’re looking for, click on the Share icon. Here, you’ll be able to copy the iframe code (or the HTML code).

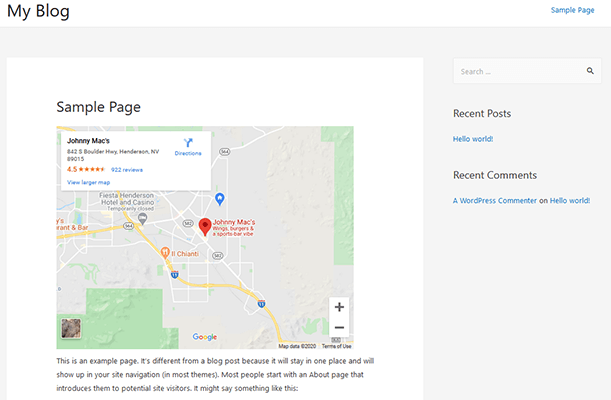
Next, paste the embed code on your WordPress website wherever you want the Google Map to appear.

2. Use a plugin to add Google Maps to WordPress
Although adding a Google Map to WordPress manually is simple to do, sometimes you need a little more. That’s why using a Google Maps WordPress plugin like MapPress Maps for WordPress is often the go to method for adding maps to a website.
This plugin will automatically add an interactive map to your website by entering the address of the location you want to display. Plus, this free plugin comes with unlimited maps, street view support, custom map markers, and even real-time traffic alerts.
To start, install and activate the MapPress Maps for WordPress plugin on your WordPress site like you would any other WordPress plugin. Then, go to the post or page you want to add a Google Map to.
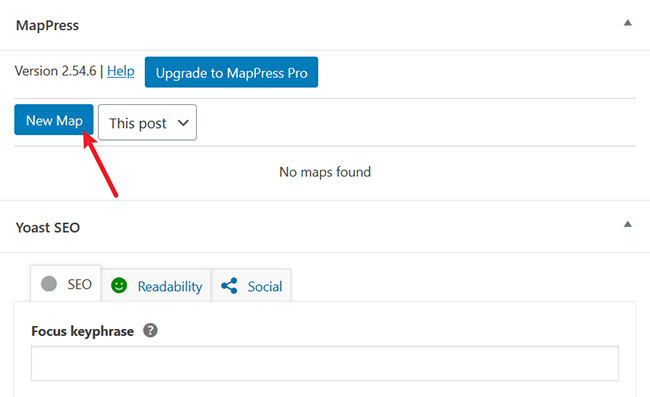
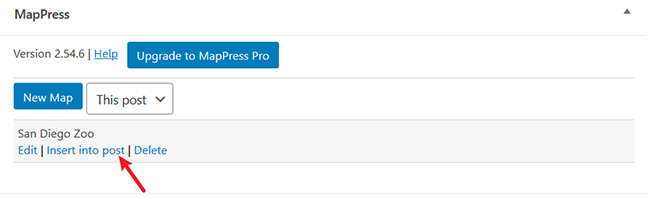
Next, in the WordPress editor scroll down to the map section labeled MapPress and click New Map.

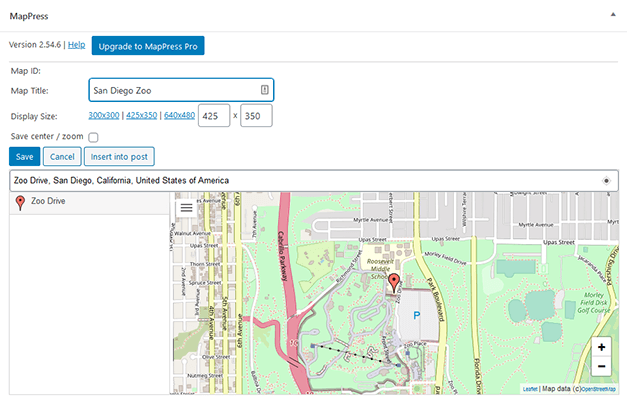
Doing this will open the MapPress editor where you can enter the address of your business. You can also give your map a title and choose a display size.

When you are happy with the look of your map, save your changes. You’ll see your map has been added into the MapPress section. To insert it into the post or page, hover over the map you just created and click Insert into post.

The neat thing about this is you can add an unlimited number of maps to any post or page with this plugin. Plus, if you want to add the same map you just created to all of your posts or pages, you have that option too, which is a great time-saver.
Need a little more customization? Go to MapPress in your WordPress dashboard and configure the basic settings such as:
- Display placement
- Map alignment
- Default zoom
- Map language and country
- And more
3. Use a Google Maps widget
If you only want to display a Google Map on your site in a dedicated widget area, there’s always the option to use a widget plugin.
A popular widget plugin that will help you add a Google Map to your website is Maps Widget for Google Maps. You can customize things like map size, pin color and type, image format, and even link type (lightbox map, custom URL, etc.) with this free and user-friendly Google Maps plugin.
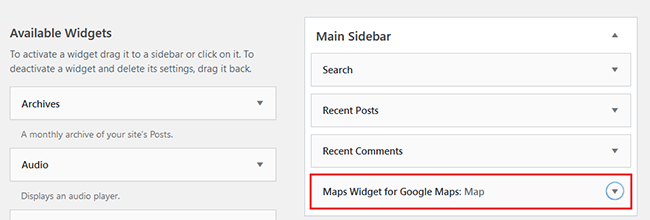
To use it, install and activate the Maps Widget for Google Maps plugin on your WordPress website. Then, go to Appearance > Widgets and add the Google Maps widget to your sidebar (or other widget area).

If you haven’t created and added an API Key for Google Maps yet, be sure to check out this easy to follow tutorial so you can add the Google Maps widget to your website.
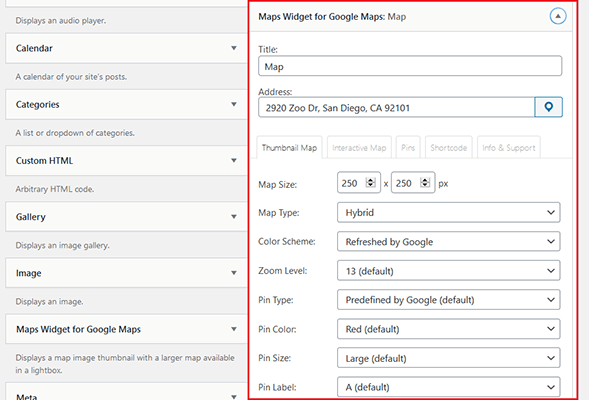
Once the widget is added, open it up, give it a title, input the address, and customize the settings so the map will appear as you want it to.

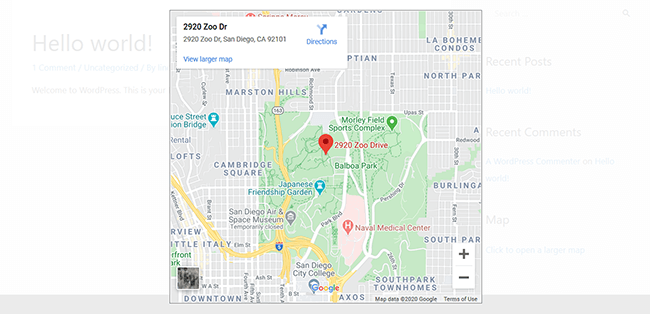
Click Save and check out your site’s sidebar to see how your map looks. Because I chose a lightbox widget, I have to click on the link to open the map. That said, this is how it looks:

Pretty neat right?
Wrapping up
And there you have it! Three easy ways to add Google Maps to your WordPress site no matter what your end goal is.
Whether you want to add a simple map, customize the look and functionality of it, add it to every post on your site, or make it less intrusive for site visitors, there’s an option for you.
And the best part is, no matter what your map looks like or how it functions, you’re bound to see more foot traffic, better local search rankings, and an increase in sales in no time – just by adding a Google Map to your website.
